react-query 들어봤지? 그거 만든 게 Tanner Linsley라는 사람인가봐. 그런데 이 양반이 react query 말고도 여러 가지를 하는데 그걸 모아 둔 사이트가 tanstack.com 이야.

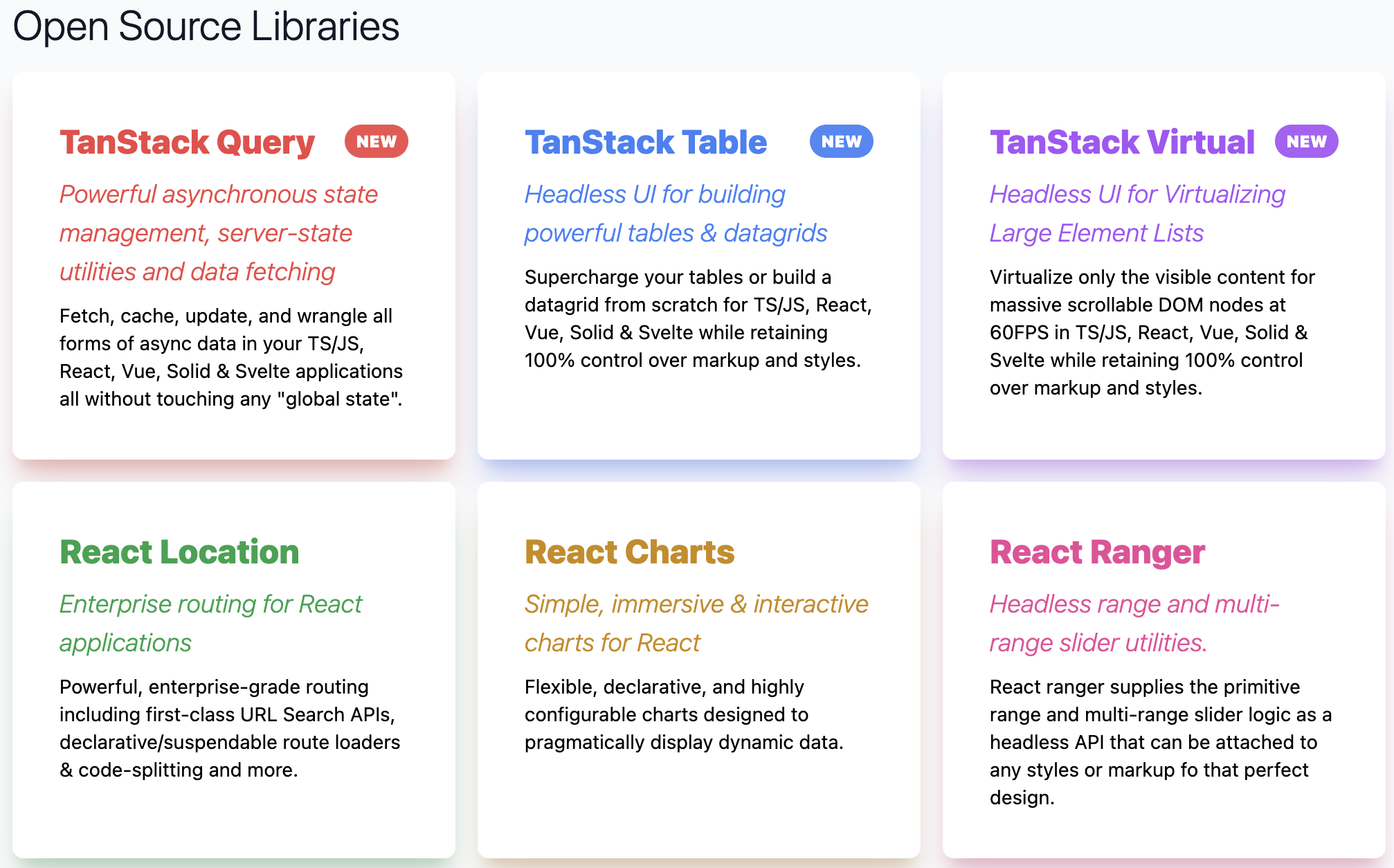
그 중에 Table도 만들고 있길래 이걸 한번 사용해 볼까해서 ㅎㅎ react-query 도 엄청 좋잖아? 사람들이 많이 쓰고 그러니까 tanstack table도 좋겠지? 아닌가? ㅎㅎㅎ 좋으면 정착하고 아니면 말고 ㅎ

설치는 하고 써보려고 했지만 -_- 뭔가 이상하네.. 아직 작업중인가봐. @tanstack/react-table는 지금 타입스크립트도 지원이 안되는 것 같아. 안되겠다. tanstack/react-table 말고 걍 react-table을 써보자고 👇
https://react-table-v7.tanstack.com/
TanStack Table | React Table, Solid Table, Svelte Table, Vue Table
Headless UI for building powerful tables & datagrids with TS/JS, React, Solid, Svelte and Vue
tanstack.com
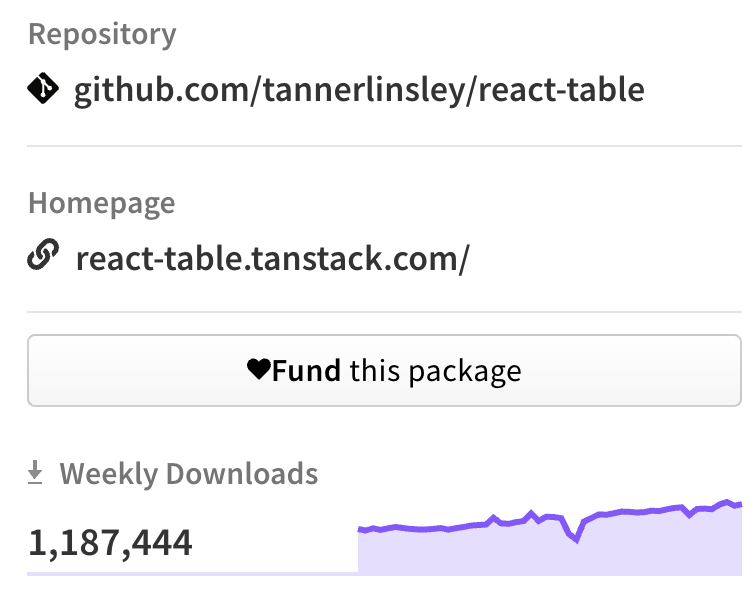
-_- 뭐야 엄청 많이 쓰고 있네... 주당 다운로드가 118만이야... 에이.. 나만 몰랐네 나만 등신 이었네.

자 설치하시고 👇
yarn add react-table @types/react-table역시 react-query처럼 document가 친절하지 않구만 ㅋㅋㅋㅋ 그래도 좋을거라고 믿고 써본다 ㅋㅋㅋ
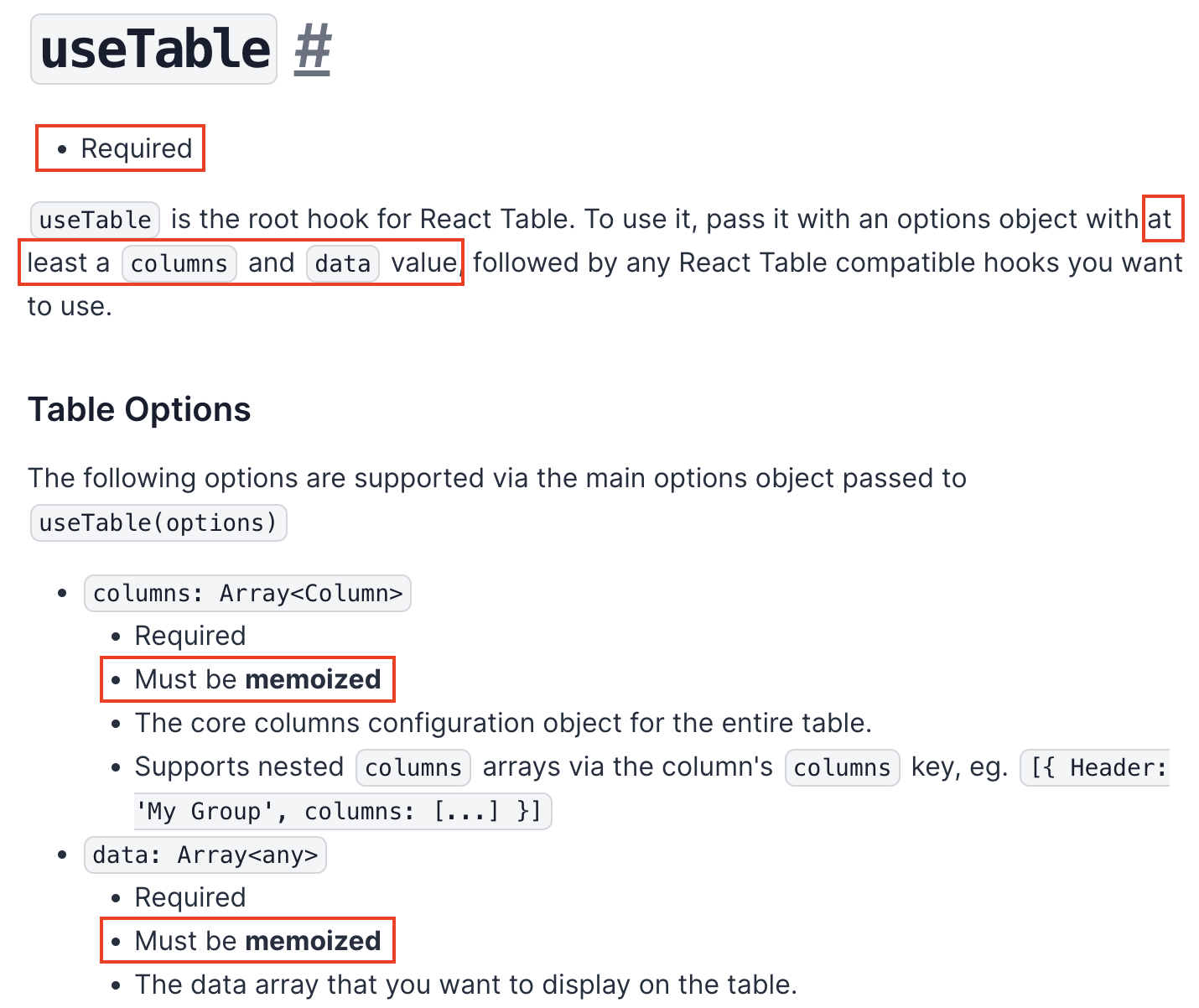
react-table은 useTable이라는 훅을 사용해야 한데~ required라고 되어 있어. 그리고 useTable은 columns과 data 적어도 이 두가지를 옵션으로 줘야 한다고 되어 있어. 이 둘 columns과 data는 무조건 memonized되어 있어야 한다고도 되어 있어. 일단은 가장 기본적인 옵션으로만 테이블을 만들어보자구!

먼저 useTable에 옵션으로 줄 data와 columns를 만들어 봅시다.
const data: { col1: string; col2: string }[] = React.useMemo(
() => [
{
menu: "라면",
price: "500원",
},
{
menu: "김밥",
price: "200원",
},
{
menu: "오뎅",
price: "300원",
},
],
[]
);
const columns: Column[] = React.useMemo(
() => [
{
Header: "메뉴",
accessor: "menu", // accessor is the "key" in the data
},
{
Header: "가격",
accessor: "price",
},
],
[]
);그 다음에 useTable에다가 저 둘을 옵션으로 주자고 👇
const {
getTableProps, //table props
getTableBodyProps, //table body props
headerGroups, //헤더들
rows, //로우 데이터들
prepareRow } =
useTable({ columns, data });어디서 많이 본거 같지 않아? 맞어 useQuery사용법이랑 매우 비슷해. useTable 훅이 여러가지 데이터를 뱉는데 이걸 가지고 테이블 데이터를 구성하는 거지. <table> 태그로 기본적인 뼈대를 만들고 useQuery를 통해 얻은 변수들로 헤더나 데이터를 채우는 거지. 아래 코드처럼 말이지. 각 코드에 대한 설명은 사실 필요가 없어 ㅎㅎ 그냥 라이브러리 제작자가 만든 규칙이니까 저런 형태로만 사용해야 해. 그러니까 제발 고민하지 말고 그냥 써 ㅎㅎㅎ
return (
<table {...getTableProps}>
<thead>
{headerGroups.map((headerGroup) => (
<tr {...headerGroup.getHeaderGroupProps()}>
{headerGroup.headers.map((column) => (
<th {...column.getHeaderProps()}>{column.render("Header")}</th>
))}
</tr>
))}
</thead>
<tbody {...getTableBodyProps()}>
{rows.map((row) => {
prepareRow(row);
return (
<tr {...row.getRowProps()}>
{row.cells.map((cell) => {
return <td {...cell.getCellProps()}>{cell.render("Cell")}</td>;
})}
</tr>
);
})}
</tbody>
</table>
);위 코드에서 딱 한가지 설명할만한 건 prepareRow()뿐이 없어. 테이블이 엄청 클 수도 있잖아? 말도 안되게? 그럼 막 느려지고 하겠지? 그거 방지하기 위한 lazy load용 기능이라고 보면 돼. 그거 말고는 예제를 잘 따라서 사용합시다. 특별한 것도 없구 말이지 ㅎㅎ

계속 이야기하지만 react-query 처럼 기술 문서는 약간 불친절해 특히 한국 사람한테 더 그럴 듯! 하지만 react-native는 여러 가지 기능들이 많거든 filter라던지 sorting, pagination도 있고 이런 기능들 하나 하나 직접 구현하려면 쉬운게 아냐 ㅎㅎㅎ 위 예제를 그냥 시작! 한 발자국 나간거고 해야할 일들이 많어 ㅋㅋㅋ 암튼 사용에 더 익숙해지고 나면 상당히 좋은 라이브러리가 될 건 분명해.
filter, sorting, pagination 그리고 기타 등등 하나씩 구현해보고 공유하도록 할게. cloud database랑 연결해서 말이지. 이쁜 ui 시스템 있으면 그것도 같이!
'React' 카테고리의 다른 글
| React Query는 그냥 쓰자.. (0) | 2022.05.17 |
|---|