무슨 데이터 좀 구해서 볼라면 미친듯이 검색해야 하잖아? 하다 못해 서로 다른 두 차트(데이터)의 상관 관계를 보려면 미친 액셀 노가다를 해야 하지. 매우 간단한 것조차 말이야. 게다가 대다수의 사람들은 이런 것조차 못한단 말야. 진짜 요즘처럼 정보격차가 극심한 시대가 있었나 싶어. 정보는 돈이니까 즉! 정보 격차는 빈부 격차라는 소리지.
암튼 이런 문제를 좀 해결하고 싶어서 만드는 앱 이름이 소셜차트야. 차트위에 여러가지 데이터를 보기 쉽게 나타내고 서로 정보를 공유할 수 있도록 돕는 툴이야 ㅋㅋㅋ 차트가 핵심기능이라는 소리지! ㅋㅋㅋ
근데 이놈에 핵심기능 구현하는게 지옥이네 ㅋㅋㅋ 물론 내가 덜떨어져서 그렇겠지만 말이야!
일단 차트를 처음부터 쌩짜로 구현하고자 하는 욕망도 있지만 시간이 매우 부족해서 fl_chart라는 flutter package를 사용했어.
https://pub.dev/packages/fl_chart
fl_chart | Flutter Package
A highly customizable Flutter chart library that supports Line Chart, Bar Chart, Pie Chart, Scatter Chart, and Radar Chart.
pub.dev
이름도 이상하고 버전도 0.60.0 뿐이 안되지만 좋아요가 무려 3869개야.

참고로 fl_chart 다음으로 유명한 게 syncfusion_flutter_charts 인데 버전이 무려 ㅋㅋㅋ 20.4.44, 좋아요는 2268개. 딱 보기에는 syncfusion_flutter_charts가 훨씬 잘 정리되어 있고 차트도 예뻐! 꾸준하게 관리도 잘 되는 것 같아.

그런데 문서를 읽다보니 Price 탭이 있길래 찜찜해서 들어가보니 무려 $995!!!! 그것도 개발자 1명당! ㅎㄷㄷㄷ

무시하고 써도 될까 고민하다가 검색을 해봤지. 그랬더니 누가 깃헙에 질문한게 나오더라고 👇👇👇

그래서 fl_chart를 사용하는 것이지 훗!! 뭐 어쩌겠어! 가난한 1인 스타트업은 선택권이 없어 ㅋㅋㅋ
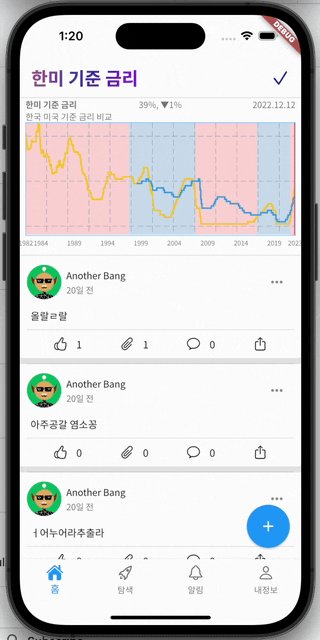
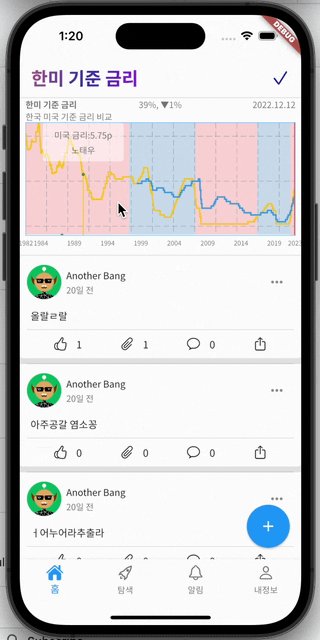
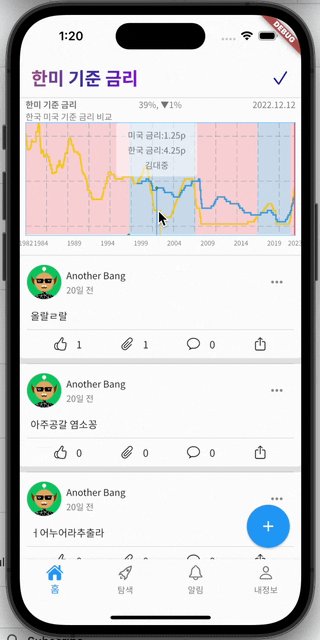
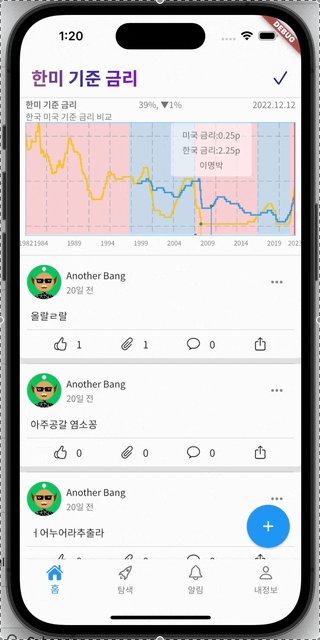
그래서 만들어본 차트가 👇👇
보면 여러 라인차트를 합쳐 표현할 수도 있고 range annotation이라는 기능도 있어서 범위를 지정해 색을 표현해 줄 수도 있지.

새로운 차트를 생성하는데에도 똑같이 표현해줘서👇👇 유저가 새로운 차트를 생성할 때 편하게~

여기까지 구현하는데 시간이 엄청 걸렸어.(물론 내가 좀 딸려서 그렇겠지만 ㅋㅋ) 내 개인적인 생각이지만 스타트업이나 소규모 회사라도 차트만 전담하는 사람이 한명은 있어야 할 것 같아. fl_chart 사용법 자체에 약간 난이도가 있고 차트에 맞추기 위한 데이터 구조라던지 신경써야 할 게 무지하게 많아. ㅠㅠ 하지만 난 혼자 ...
암튼 이제 어느 정도 끝이 보이는 것 같아. 소소하게 기능 구현 안된 부분 구현하고, 버그 좀 잡고 그리고 무식하게 데이터 밀어 넣는 일 정도? ㅋㅋ 데이터 밀어넣는 툴도 직접해야하는 이 지옥같은 현실 ㅠㅠ 아휴 지친다...
fl_chart 자세한 사용법은 새로운 글에 남길게~ 안녕~
'Flutter > Flutter Project' 카테고리의 다른 글
| [소셜차트] 앱 제작기 #15. Full Text search (2) | 2023.01.02 |
|---|---|
| [소셜차트] 앱 제작기 #14. 프로필 수정 화면 (0) | 2022.12.07 |
| [소셜차트] 앱 제작기 #13. 좋아요 기능 (Distributed Counter) (0) | 2022.11.30 |
| [소셜차트] 앱 제작기 #12. 댓글 기능 & 기타 잡다! (0) | 2022.11.12 |
| [소셜차트] 앱 제작기 #11. 운수 좋은 날.. (1) | 2022.11.09 |