2022.10.04 - [Flutter] - React Native에서 Flutter로 갈아타기 #4 - useState => setState
React Native에서 Flutter로 갈아타기 #4 - useState => setState
React native 상태 관리가 쉬웠었나? 어려웠나?.. 글쎄.. 난 늦게 react native를 시작해서 useState() 같은 훅으로 상태 관리하는 걸 배웠거든.... 그래서 음.. 딱히 어렵지 않았어. 예를 들어 number라는 state..
engschool.tistory.com
저번에 useState를 간단하게 살펴봤고 오늘은 useEffect를 살펴보자구. useEffect는 component의 lifecycle 관리를 위한 것이지... lifecycle을 굳이 한글로 컴포넌트 생명주기나 생애주기라고 표현하고 싶지 않구나... 너무 병신같잖아?ㅋ 컴포넌트 수명관리 정도로 타협하자고... 암튼 컴포넌트가 생성될 때 혹은 없어질 때, 아니면 어떤 state가 업데이트 될 때 useEffect()를 사용해. 사용법 알지? ㅋ
useEffect(() => {
console.log("컴포넌트 생성시 1회 실해됨");
return () => {
console.log("컴포넌스 사라질 때 1회 실행됨");
};
},[]);그리고 만약 useEffect 함수 뒤 배열(deps)에 원하는 변수를 넣으면 그 변수가 변경될 때마다 useEffect가 실행되지.
useEffect(() => {
console.log("counter가 변경될 때마다 실행");
},[counter]);
자 이걸 한번 flutter에서 해보자구! 유후!
flutter statefull widget의 lifecycle 어쩌구 저쩌구 해봐야.. 나도 읽기 싫은데... 그냥 짧게 가자고 우선 컴포넌트 생성될 때 한번 수행되도록 하는 건 클래스 안에 initState()를 override 해주면 돼.
class _StatefulWidgetTestState extends State<StatefulWidgetTest> {
int counter = 0;
@override
void initState() {
print("initState");
Timer.periodic(Duration(seconds: 1), (timer) {
setState(() {
counter++;
});
});
}
...
컴포넌트가 마운트되고 나면 initState가 무조건 실행돼. 위 코드를 보자면 Timer가 동작해서 1초마다 counter를 1씩 증가시키는 setState()가 동작하게 되지.
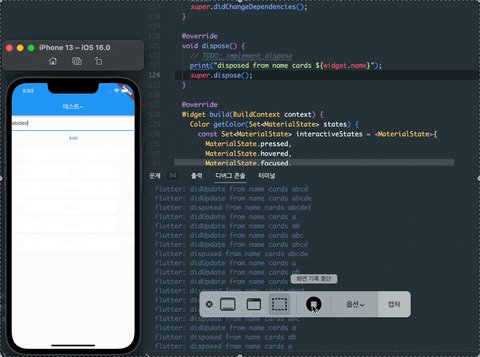
그러면 useEffect의 return, 그러니까 컴포넌트가 언마운트될(사라질) 때 수행되는 건 어떻게 하면 될까? 그건 dispose()를 override 시키면 돼. 예를 들어 아래에서 text field 입력을 받으려고 textController를 만들었으면 이 위젯이 dispose될 때 함께 해당 컨트롤러를 dispose시켜줘서 리소스를 반환하는거지.(그렇다고 한다~)
var textController = TextEditingController();
@override
void dispose() {
// TODO: implement dispose
textController.dispose();
super.dispose();
}그럼 deps에 변수를 넣어서 해당 변수가 변경될 때마다 수행하는 건 어떻게 할까?... 이런게 있나? 한참 찾아봐도 이런 건 없는 거 같아. 아는 사람은 알려주고~ 그런데 아래를 읽어보니 굳이 필요가 없을 수도 있다는 생각도 들고;;;
https://flutter-ko.dev/docs/development/data-and-backend/state-mgmt/declarative
Start thinking declaratively
If you're coming to Flutter from an imperative framework (such as Android SDK or iOS UIKit), you need to start thinking about app development from a new perspective. Many assumptions that you might have don't apply to Flutter. For example, in Flutter it's
flutter-ko.dev
음.. 그러니까 react component와 비교했을 때 stateful widget에서 사용하는 method는 setState(), initState(), dispose() 정도 될 거 같아. 나머지는 쓸일이 있으려나?
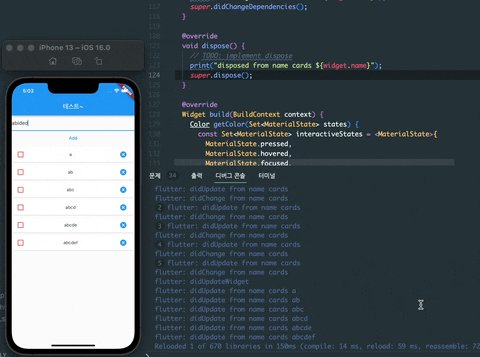
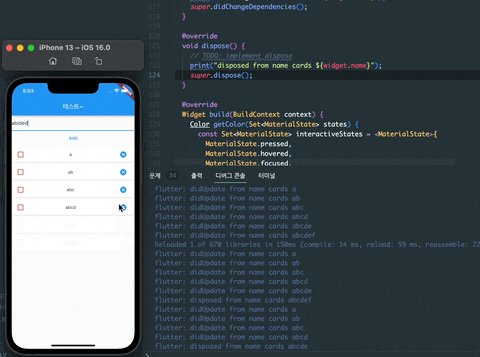
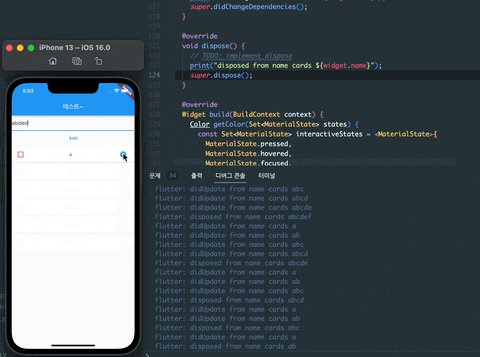
추가로 dispose 테스트하다가 didUpdateWidget도 같이 테스트해봤어. dispose는 정상적으로 위젯이 사라질 때 호출되었고, 부모의 setState가 호출될때마다 모든 자식 위젯의 didUpdateWidget이 호출되는 걸 볼 수 있었어. 음.. 이건 어디에 쓸 수 있을까?

FReact native에서 벗어나려면... 좀 시간이 걸릴 듯 ㅋㅋㅋㅋ 그래도 계속 하는거야~ 그럼 언젠가 됨 ㅋㅋㅋㅋ 안녕~!
'Flutter > Flutter Study' 카테고리의 다른 글
| React Native에서 Flutter로 갈아타기 #7 - State management (2) | 2022.10.06 |
|---|---|
| React Native에서 Flutter로 갈아타기 #6 - Props 전달 (0) | 2022.10.06 |
| React Native에서 Flutter로 갈아타기 #4 - useState => setState (1) | 2022.10.04 |
| Lorem Picsum (1) | 2022.10.04 |
| React Native에서 Flutter로 갈아타기 #3 - Layout (0) | 2022.10.03 |