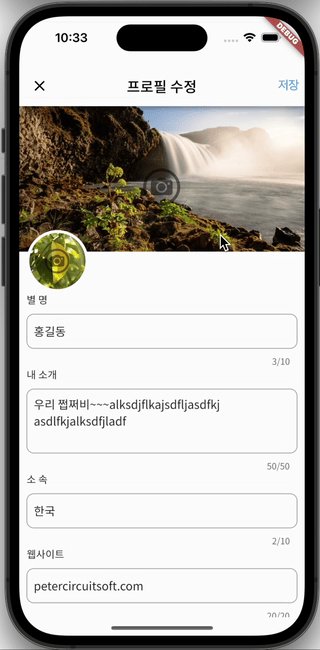
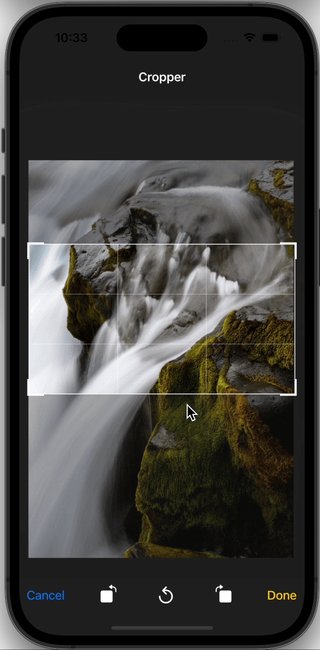
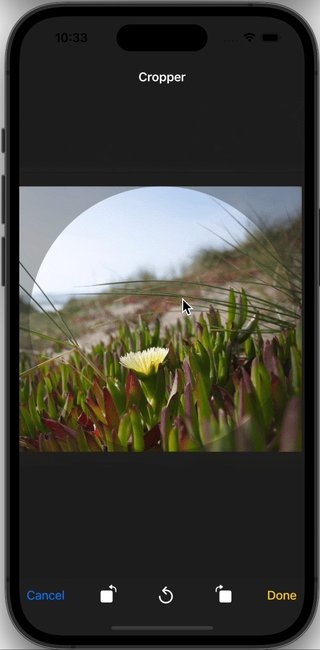
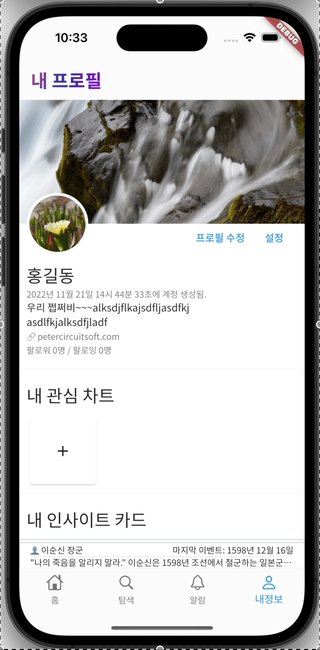
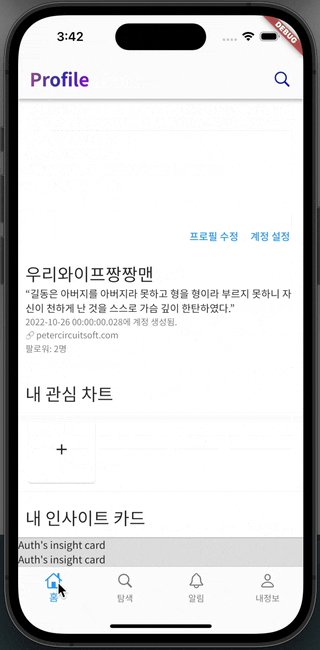
사진이나 소개 같은 프로필 정보를 수정하는 화면을 만들었어. 별건 아닌데 ㅎ 은근 짜증 ㅎ text 업로드하는 건 뭐 크게 난이도 있는 건 아니니까 스킵하고 사진 업로드하는 것만 전체적으로 설명하자면 image picker로 갤러리나 카메라로 사진 선택 후 로컬 변수에 저장. 로컬 변수에 저장된 이미지를 image cropper로 보내서 유저가 size 변경. 최종 파일을 firebase storage로 보내고 다운로드 url 확보 firestore userDB에 업데이트 이런 순서가 되겠지? 여기에 사용한 package는 image_picker와 image_cropper야 👇👇👇 https://pub.dev/packages/image_picker image_picker | Flutter Package ..