2022.10.11 - [Flutter] - Flutter - Firebase auth! 이메일 로그인.
Flutter - Firebase auth! 이메일 로그인.
난 React native로 앱을 만들 때 firebase를 주로 사용했어. Firebase authenticate, Firebase firestore, Firebase Storage, Firebase function 이런 것들을 사용했었지. 사실 혼자서 백앤드까지 할 자신이 없어..
engschool.tistory.com
이메일 로그인을 해봤어. 그리고 나면? 그럼 소셜 로그인을 해봐야지! 구글이랑 애플만 해보면 될 거 같아. 카카오처럼 firebase가 지원 안하는건 별로도 해보는 게 좋겠어. Flutter 만으로 끝나지 않거든. 카카오 전용 인증서버를 별도로 만들어야 함. 그럼 시작해보자규!
먼저 firebase Authentication 콘솔로 가서 Sign-in method 를 추가해주자. Google이랑 Apple이랑.

우선 구글부터 해보자구. 애플은 Apple Developer Program 멤버($100/년)만 가능하다고 되어 있거든.
구글을 클릭하면 프로젝트 이름이랑 프로젝트 지원 이메일을 입력하도록 되어 있어 👇👇 설정하고 저장을 누르쟈~

구성 파일을 다운로드해서 업데이트하라는 메세지가 나와. 뭘 많이 하라고 하는데 뭔소린지 잘 모르겠다.👇

안드로이드에서는 SHA-1 인증서를 구성하라고 나오네. Apple은 따로 할게 없나? 일단 무식하게 나가자고 ㅎㅎ 로그인 버튼 만든다!

대강 저렇게 만들었는데 저렇게 대강 만들어서 제출하면 앱 승인 안해줌 ㅋㅋㅋ 업체별로 디자인 가이드가 있어 ㅎ 암튼 그리고 google_sign_in 패키지 설치👇
%flutter pub add google_sign_in패키지 import 시키고 google sign in 함수 만들어서 버튼에 물려주면 끝! 👇
//for google sign-in
import 'package:google_sign_in/google_sign_in.dart';
...
class _ScreenLoginState extends State<ScreenLogin> {
...
Future<UserCredential> googleAuthSignIn() async {
//구글 Sign in 플로우 오픈!
final GoogleSignInAccount? googleUser = await GoogleSignIn()?.signIn();
//구글 인증 정보 읽어왓!
final GoogleSignInAuthentication? googleAuth =
await googleUser?.authentication;
//읽어온 인증정보로 파이어베이스 인증 로그인!
final credential = GoogleAuthProvider.credential(
accessToken: googleAuth?.accessToken, idToken: googleAuth?.idToken);
//파이어 베이스 Signin하고 결과(userCredential) 리턴햇!
return await FirebaseAuth.instance.signInWithCredential(credential);
}
...
...
...
Container(
child: ElevatedButton(
child: Text("구글 로그인!"), onPressed: () => googleAuthSignIn())),//함수 물려줫!
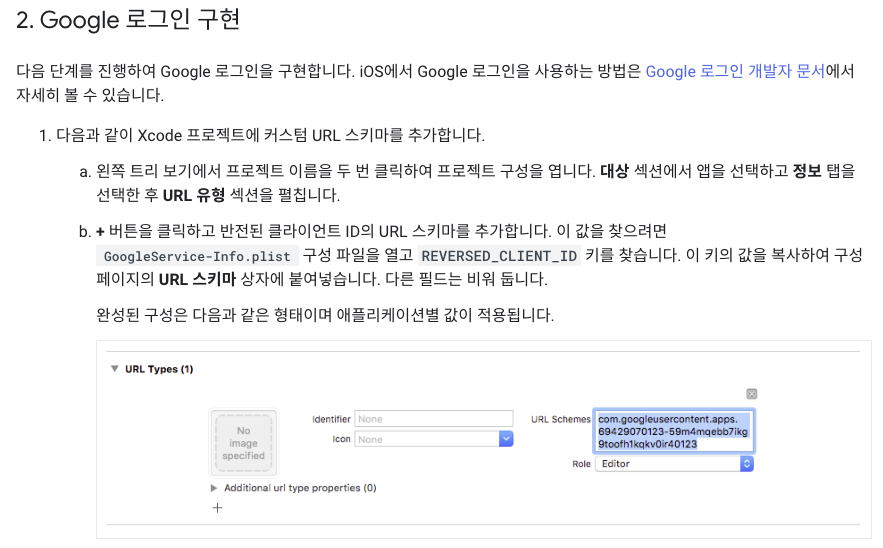
...한가지 더 해줄게 있어. Xcode에서 커스텀 URL 스키마를 추가해 줘야함.
- GoogleService-info.plist 파일을 선택하고 REVERSED_CLIENT_ID 값을 복사
- Runner 프로젝트 선택 -> TARGETS Runner 선택 -> Info 탭으로 이동
- 하단 URL Types 선택 후 + 버튼으로 URL 스키마 추가
- URL Schemes에 복사한 값 붙여넣으면 완료!

자! 테스트 해보자구! 보는 바와 같이 로그인이 잘 되는 걸 확인할 수 있다구!

그럼 이제 애플 로그인을 해보자! 아까 이야기한 것 처럼 애플 로그인은 개발자로 등록되어 있어야 하고 맴버십에 가입이되어 있어야 하는데 1년에 $100불이야. 테스트로 하기에는 아까운 돈이지. 또 설정할 것도 많아~~~
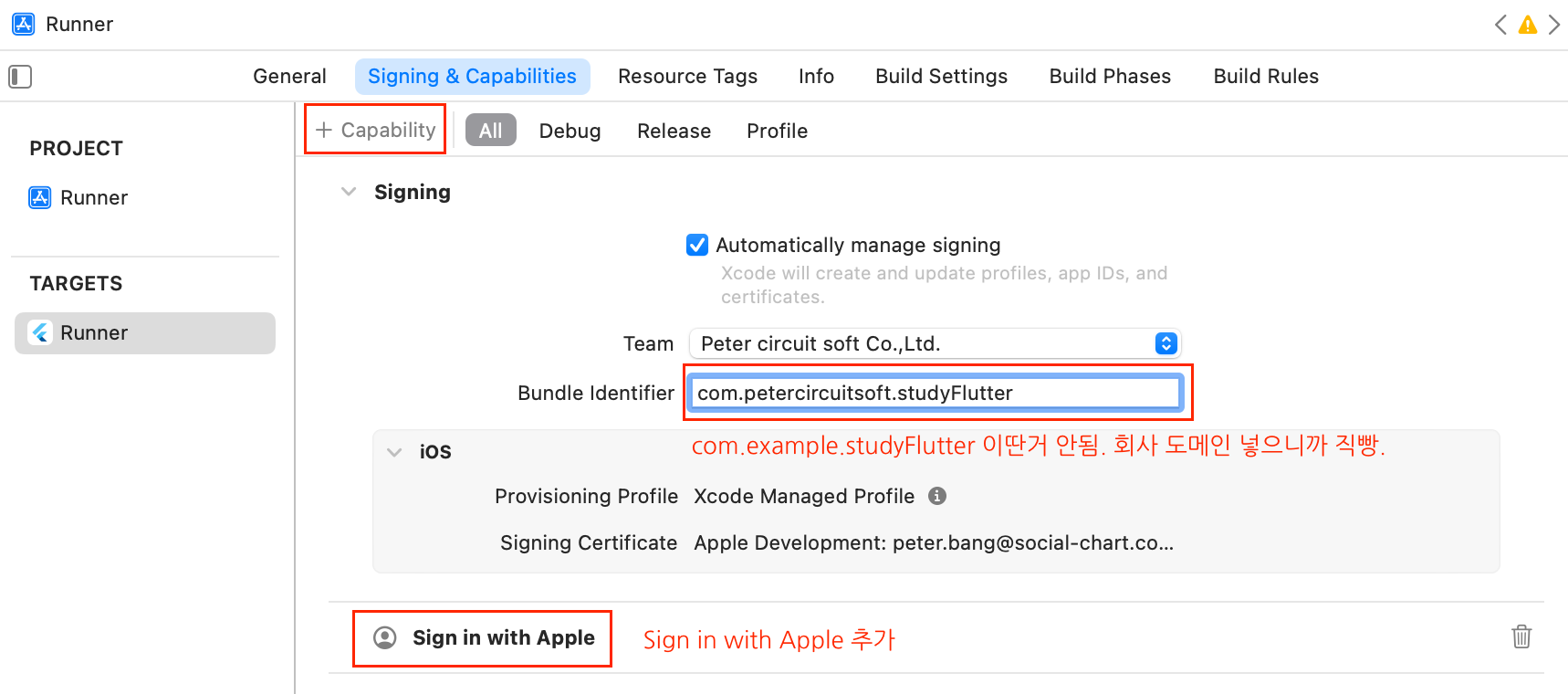
우선 Xcode에서 Runner 열고 Signing & Capabilities탭으로 가서 + Capability를 클릭해 그러면 여러가지가 많이 나오는데 그중에 Sign in with Apple를 클릭해서 추가해줘. 그리고 Bundle Identifier를 수정해줘야 하는데 com.example.studyFlutter 뭐 이딴거 안되나봐. example을 등록한 회사 이름으로 변경해주니까 등록이 되더라고.

Xcode에서 번들 이름 수정했으면 firebase에서도 번들이름 수정해야함.. 수정하는 방법? 없어 ㅋㅋㅋ firebase에서 ios 지우고 앱 새로 만들어야 해. 그리고 GoogleService-Info.plist도 다시 복사해야하고 ㅠㅠ URL Scheme도 다시 넣어줘야 하고 ㅠㅠㅠㅠㅠ 처음부터 번들 이름도 신중하게 잘 만들자.. ㅠㅠㅠㅠㅠㅠㅠㅠ
다 수정했으면 Apple Developer 사이트에서 Account -> resources -> identifiers로 넘어가면 새로 생성한 com.yourid.studyFlutter가 보일거야. 클릭하자.

👇

ID detail이 보일텐데 주르륵 아래로 내리다보면 Sign In with Apple가 나올거야.

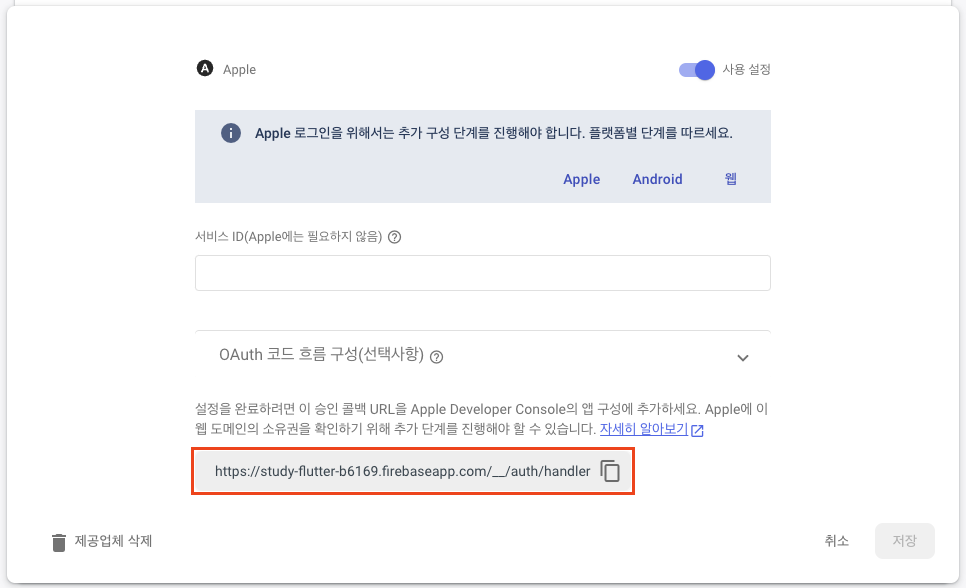
여기에서 Edit 버튼을 클릭하면 새창이 하나 뜨는데 여기에 Endpoint를 입력하도록 되어 있어.

이 Endpoint는 Firebase Auth Apple Signin method 추가하는 부분에서 찾을 수 있으니 복사해서 붙여넣기!👇

이러면 준비는 끝난거 같고! 패키지 설치하자.
%flutter pub add sign_in_with_apple그리고 버튼 만들고 Apple Sign in 함수 만들어서 물려주자.
//for apple sign-in
import 'package:sign_in_with_apple/sign_in_with_apple.dart';
...
class _ScreenLoginState extends State<ScreenLogin> {
...
Future<UserCredential> signInWithApple() async {
//애플 크리덴셜 읽어왓! => 로그인!
final appleCredential = await SignInWithApple.getAppleIDCredential(
scopes: [AppleIDAuthorizationScopes.email],//이메일 들여다 볼거임!
);
//애플 크리덴셜 Oauth 크리덴셜로 바꿔!
final oauthCredential = OAuthProvider("apple.com").credential(
idToken: appleCredential.identityToken,
accessToken: appleCredential.authorizationCode,
);
//firebase에 Signin 하자구!
return await FirebaseAuth.instance.signInWithCredential(oauthCredential);
}
...
...
ElevatedButton(
child: Text("앱플 로그인!"), onPressed: () => signInWithApple()),//함수 물려줫!
...자... 준비는 끝났다. 테스트!👇👇

🎉🎉 이제 애플로도 로그인이 잘되네! 사실 여기서 끝이 아니지 각종 에러 처리들 다 해줘야하고 로그인 하는 동안 loading indicator라도 빙글빙글 돌려야지. ㅎㅎㅎ 그래도 뭐 되긴 하잖아! 나머지는 실제 프로젝트 할 때 해보자. 지금 테스트했던 코드들은 정리없이! ㅋㅋㅋ github에 올릴테니 참고하도록 해. ㅋㅋㅋ (늦게 올리거나 까먹는 거보다야 낫겠지)
https://github.com/peter-bang/studyFlutter
GitHub - peter-bang/studyFlutter: flutter project for studying
flutter project for studying. Contribute to peter-bang/studyFlutter development by creating an account on GitHub.
github.com
자! 이 다음에는! firestore를 조져보도록 하자구. 그리고 나면 실제로 앱 만들고 배포까지 해버릴거임! 뒤는 없어! 달려!
'Flutter > Flutter Study' 카테고리의 다른 글
| [Flutter] JSON, 직렬화???, Model, Firestore withConverter (1) | 2022.10.15 |
|---|---|
| [Flutter] - Firebase firestore (1) | 2022.10.12 |
| [Flutter] - Firebase auth! 이메일 로그인. (0) | 2022.10.11 |
| React Native에서 Flutter로 갈아타기 #9 - Navigation 두번째 (0) | 2022.10.11 |
| React Native에서 Flutter로 갈아타기 #8 - Navigation (0) | 2022.10.10 |