2022.10.14 - [Flutter/Flutter Project] - [소셜차트] 앱 제작기 #1. 시작하기 전에!
[소셜차트] 앱 제작기 #1. 시작하기 전에!
나는 원래 임베디드 엔지니어였고 회사를 그만두기 전 마지막 타이틀은 인도지사장이었어 ㅋㅋ 앱 같은 건 만들어 본 적이 없어. 그야말로 무근본이지! 그런데 그렇다고 못할 건 없잖아 ㅋㅋ 무
engschool.tistory.com
자! 우선 프로젝트 생성. 👇
%flutter create --org com.petercircuitsoft socialchart--org 옵션으로 com.petercircuitsoft 줬는데 이건 우리 회사 도메인이야. 각자 회사 도메인 이름으로 하자. 제발~~
이렇게 설정하면 bundle 이름이 com.petercircuitsoft.socialchart 로 설정돼.
설정없이 create하면 com.example로 시작되는데 나중에 변경하기 번거로워...
Xcode에서 사용할 계정을 선택하고 Bundle identifier가 잘 설정됐는지 확인. 그리고 애플 로그인도 사용할거니까(소셜 로그인 사용하려면 애플 로그인이 강제임.) +Capability 클릭해서 Sign in with Apple 넣자.👇

이제 github에서 repository 하나 만들어주자. 나는 번들 id랑 같은 이름으로 만들었어.

그리고 remote 설정하고 commit - push도 함 해보고~
%git init
%git commit -m "first commit"
%git branch -M main
%git remote add origin https://github.com/너네들-레파지토리
%git push -u origin main
이제 firebase 연결. 앱 새로 생성하고 플루터 앱 추가.


firebase_core 패키지 설치.
%flutter pub add firebase_coremain.dart 정리.
import 'package:flutter/material.dart';
//for firebase
import 'package:firebase_core/firebase_core.dart';
import 'firebase_options.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(MaterialApp(
title: 'SocialChart',
home: const SocialChart(),
));
}
class SocialChart extends StatelessWidget {
const SocialChart({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("소셜 차트")),
body: Center(child: Text("Social Chart")));
}
}테스트👇

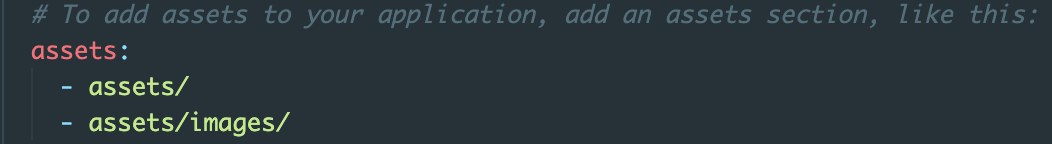
root 폴더에 assets/image 폴더 생성 -> pubspec.yaml에 추가

경로 설정이 잘 되었는지 아무 이미지나 images 폴더에 옮겨서 테스트 해보자.

lib 폴더에 customWidgets, models, navigators, screens 폴더 생성.

나 앱 출시해 본 적도 없고 Flutter로 앱 처음 만든다. 이 폴더 구조가 효과적인지 어떤지 모른다~~
마이 변경될 수도 있다~ ㅋㅋㅋㅋㅋ
ㅎㅎㅎ 각 폴더 역할을 설명하자면 ㅋㅋㅋ 폴더 이름이랑 같지 뭐 ㅎㅎ
- customWidgets: 내가 만든 위젯들
- navigators: bottom tab 등 각종 네비게이터들
- models: DB model
- screens: navigator안에 배치될 screeen들
- utils: 기타 파일들
그리고 잊지 말고 항상 commit!
내일은 navigator 구조 만들거임! 난 아들보러 퇴근! 안녕!
2022.10.21 - [Flutter/Flutter Project] - [소셜차트] 앱 제작기 #3. Navigation 시스템 구성
[소셜차트] 앱 제작기 #3. Navigation 시스템 구성
2022.10.14 - [Flutter/Flutter Project] - [소셜차트] 앱 제작기 #2. 기본 설정 [소셜차트] 앱 제작기 #2. 기본 설정 우선 프로젝트 생성. 👇 %flutter create --org com.petercircuitsoft socialchart --org 옵..
engschool.tistory.com
'Flutter > Flutter Project' 카테고리의 다른 글
| [소셜차트] 앱 제작기 #6. Profile & Notice Screen Layout (1) | 2022.10.26 |
|---|---|
| [소셜차트] 앱 제작기 #5. Model and Firestore 1% (0) | 2022.10.24 |
| [소셜차트] 앱 제작기 #4. 로그인 시스템 구성 (0) | 2022.10.22 |
| [소셜차트] 앱 제작기 #3. Navigation 시스템 구성 (0) | 2022.10.21 |
| [소셜차트] 앱 제작기 #1. 시작하기 전에! (0) | 2022.10.14 |