Next.JS 부르는 React Framework이 있습니다. React Framework이니까 프론트 엔드... 그런데 서버 렌더링을 지원한다고? 음 ㅋㅋㅋ 뭔 소린지 모르겠습니다. 서버 렌더링 하려면 그냥 호스팅 가지고는 안되는거 아닌가?

처음에는 Firebase Function 이나 Lambda를 사용해야 하려나 하고 찾아봤는데 AWS Amplify Hosting에서 Next.JS 서버 측 렌더링 지원한다는 글을 보게 되었어요 느흐흐흐 못참지 새로 나온건 해봐야지

초간략하게 말씀드리자면 Next.js 로 코드 짜고 github에 올리면 Amplify Hosting이 알아서 배포합니다. 매우 쉽죠.
그럼 함 해보시지요~ 약 20-30분 정도면 따라하기가 완료될거에요.
시스템 요구사항
- Node.js v12.0 or Later
- 맥OS 기준으로 작성되었습니다.
터미널에서 아래와 같이 명령을 입력해줍니다.
yarn create next-app --typescript프로젝트 이름을 입력해주시구요. 저는 hello-nextjs라고 입력했습니다.
✔ What is your project named? … hello-nextjs
Creating a new Next.js app in /Users/peterbang/workspace/hello-nextjs.끝날 때 친절하게 메세지가 나오네요. 그대로 따라해 봅시다.
We suggest that you begin by typing:
cd hello-nextjs
yarn dev
✨ Done in 36.99s.실행하면 아래와 같은 메세지를 보실 수 있습니다. 로컬 호스트:3000에서 서버가 돌고 있습니다.
peterbang@bangbohyeon-ui-MacBookAir workspace % cd hello-nextjs
peterbang@bangbohyeon-ui-MacBookAir hello-nextjs % yarn dev
yarn run v1.22.10
$ next dev
ready - started server on 0.0.0.0:3000, url: http://localhost:3000
info - Using webpack 5. Reason: Enabled by default https://nextjs.org/docs/messages/webpack5
event - compiled successfully
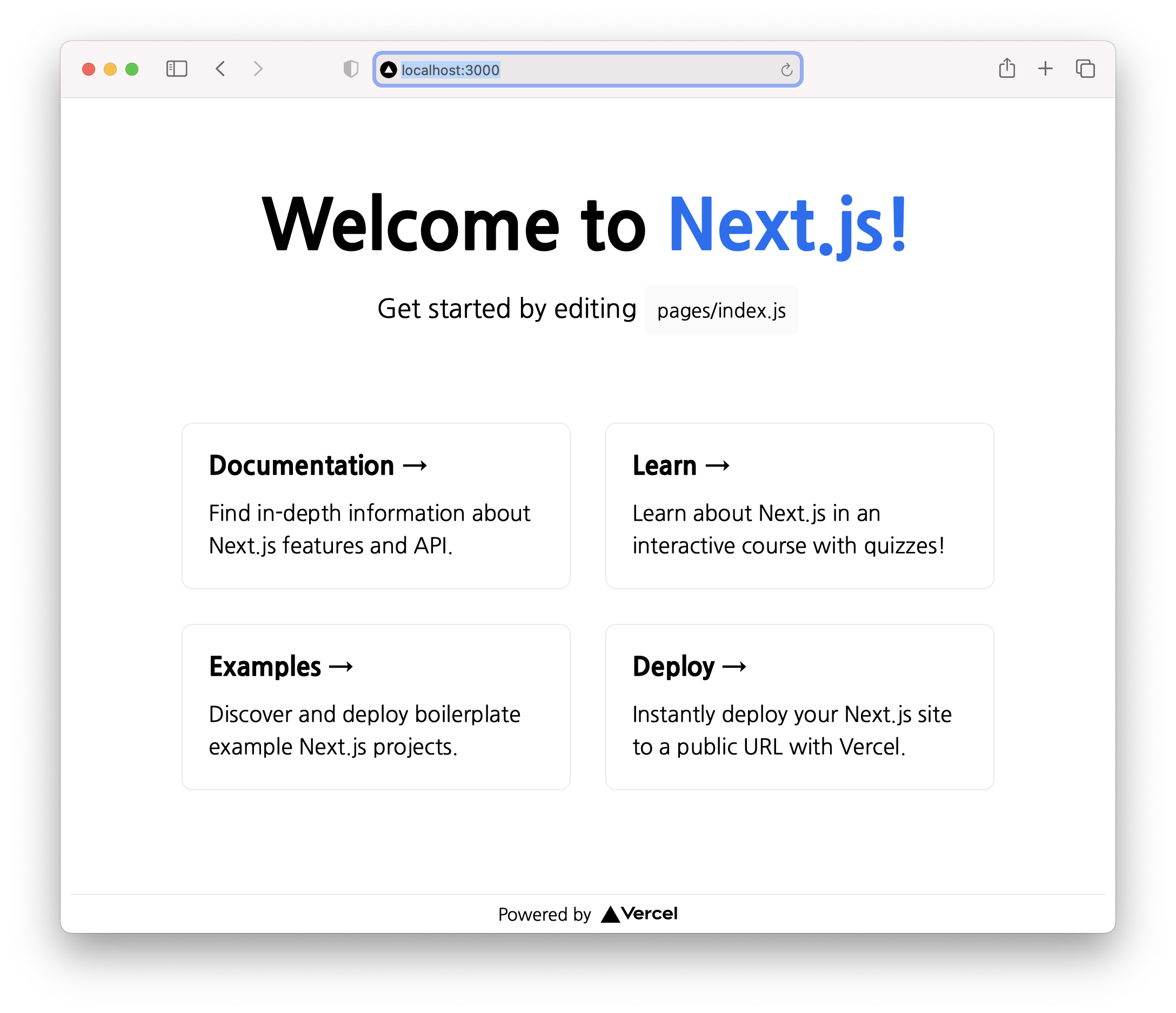
브라우져에서 확인해 보십시다. 주소창에 localhost:3000 엔터한시면 아래 화면처럼 웹서버가 구동되는 걸 확인하실 수 있습니다.

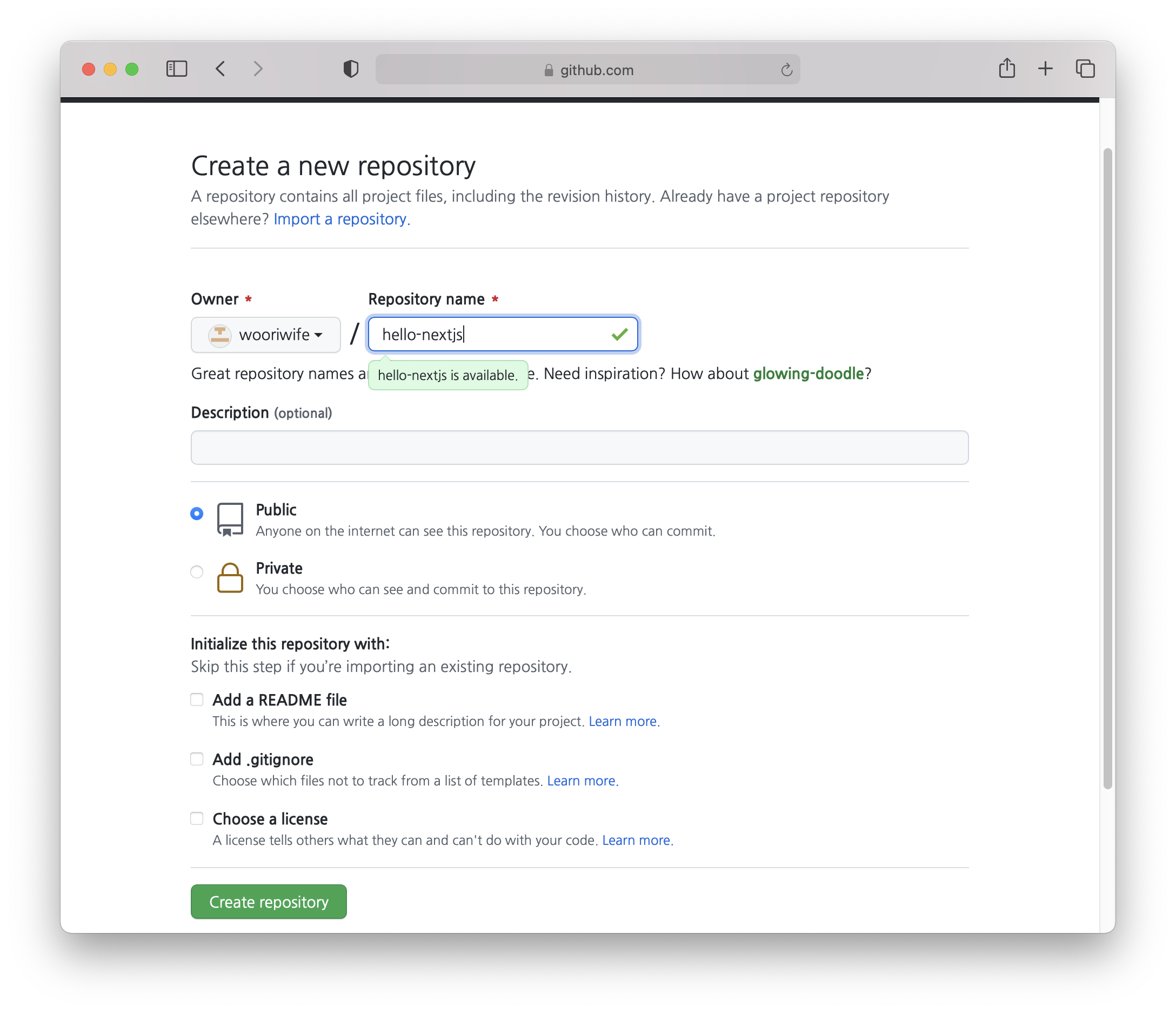
그럼 다음 단계로 가 보시지요~ 깃허브에 배포하는게 끝입니다 ㅎㅎ 이거야 뭐 허구헌날 하는 거니까 깃허브에 같은 이름으로 레파지토리를 만들어봅시다.

아래 명령들을 입력하셔서 레파지토리에 push 해보도록 합시다. 물론 자신의 깃헙 레파지토리 사용하셔야...... 제발..요..
git remote add origin https://github.com/wooriwife/hello-nextjs.git
git add .
git commit -m "first commit"
git branch -M master
git push -u origin master
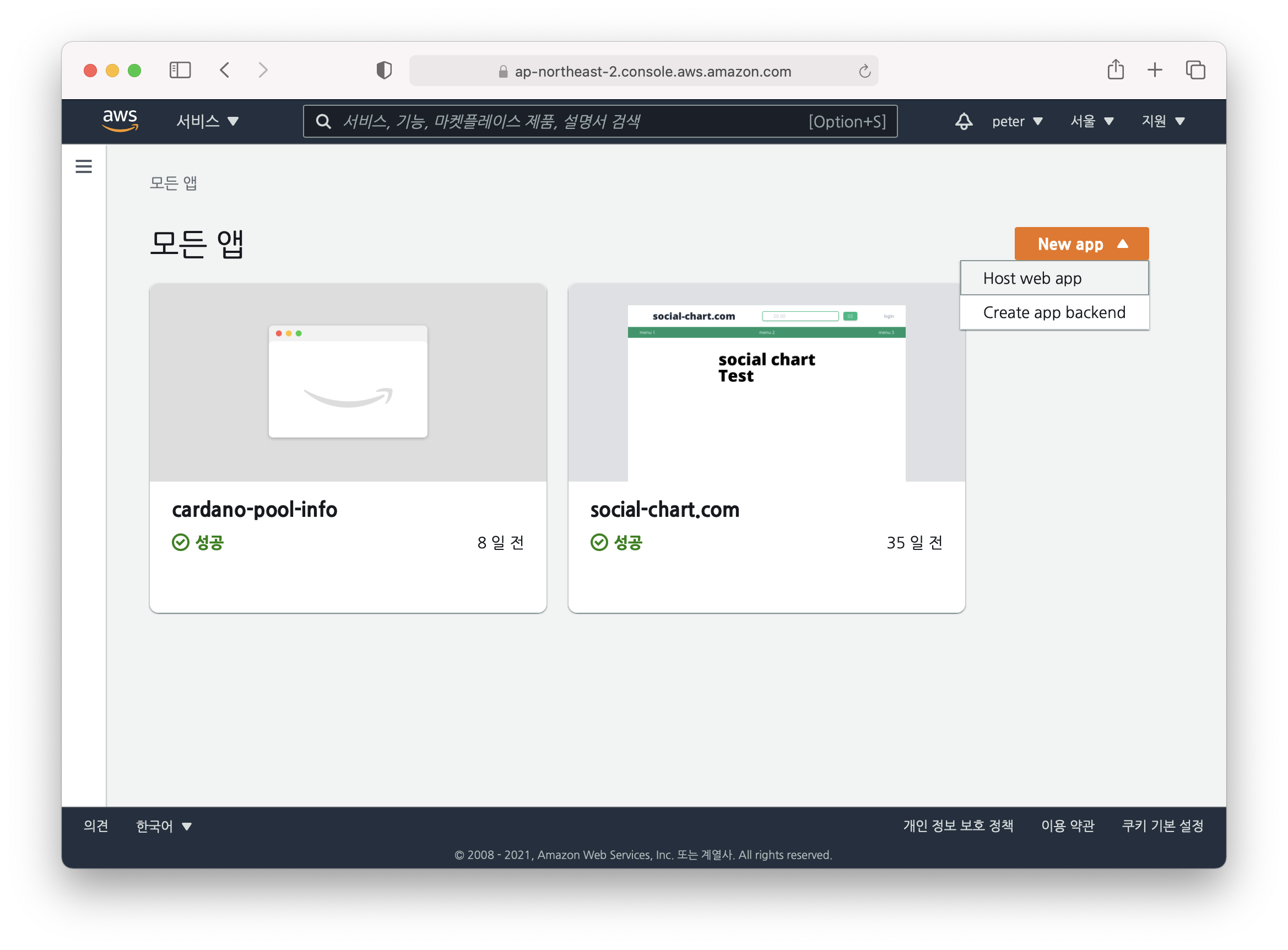
자 다음은 AWS amplify 차례입니다. 전 이미 몇개 프로젝트가 있어 화면이 다르실 수 있어요. 참고하시구요. New app을 눌러 새로운 프로젝트를 시작해봅시다. Host web app 선택

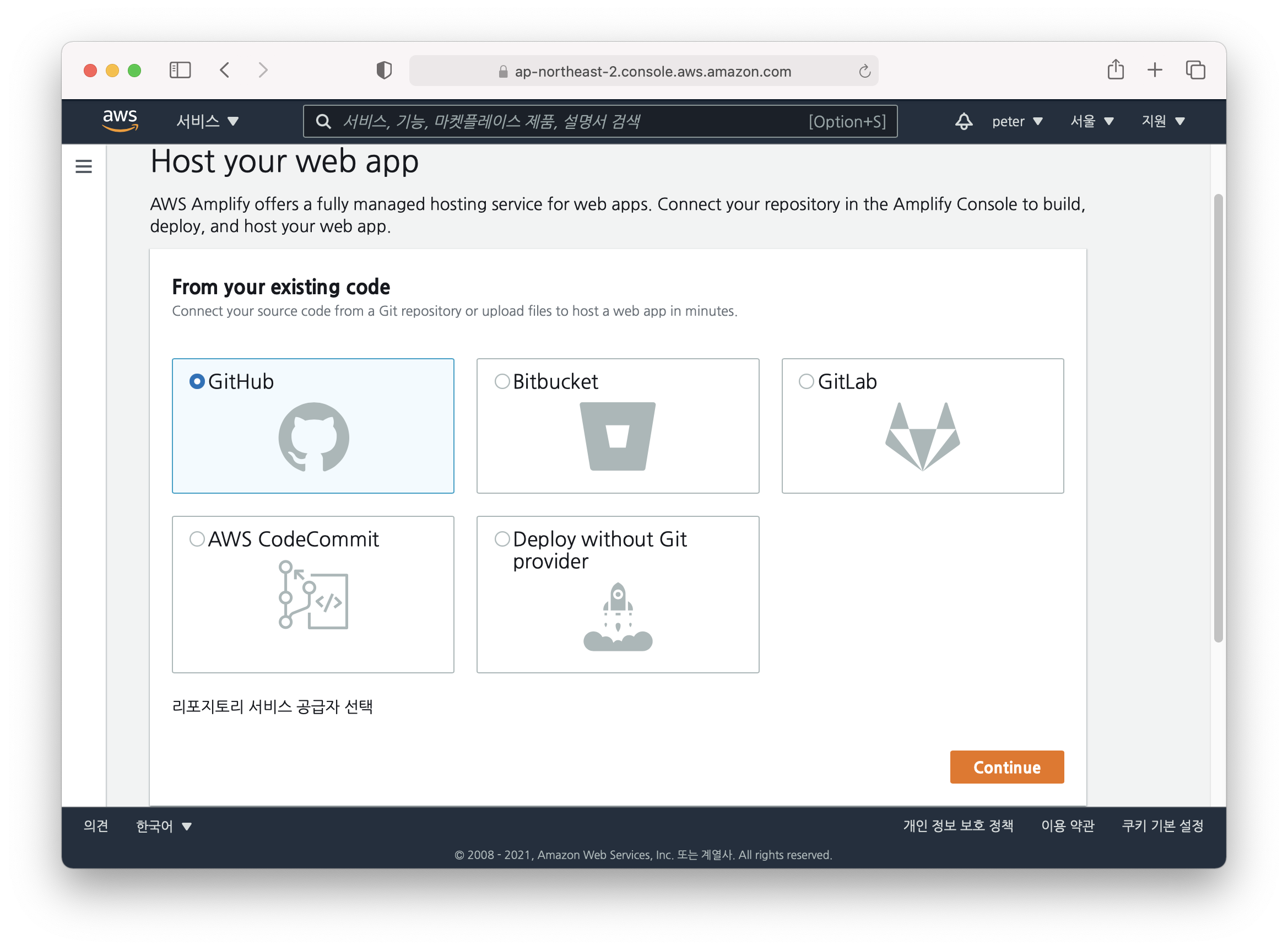
깃헙 이외에 여러가지 옵션들이 있는데 상황에 맞게 사용하시면 될 것 같습니다. 저는 일단 깃헙 선택 후 continue!

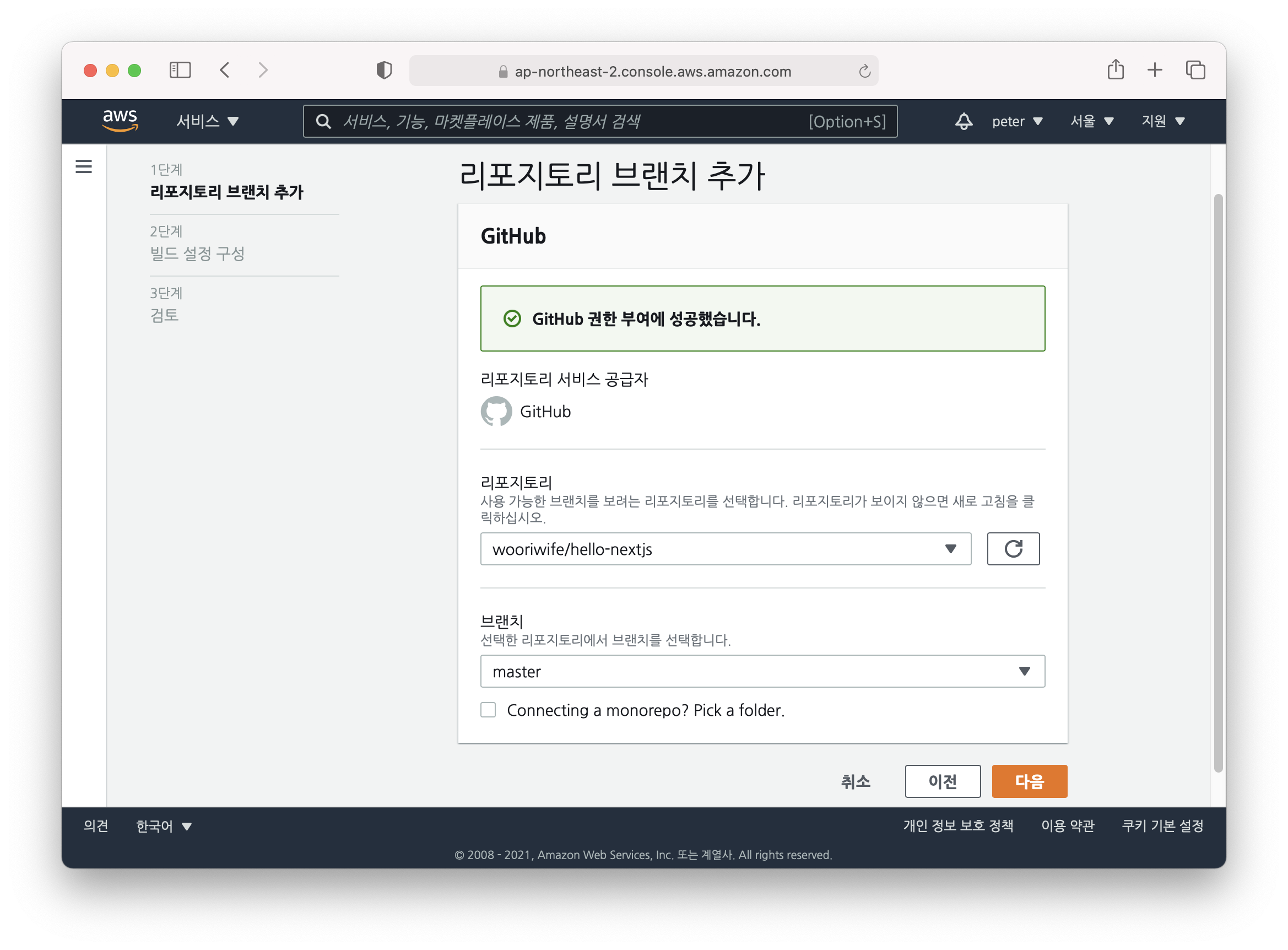
다음에는 AWS가 깃헙의 권한을 얻어오는 단계가 나올텐데 ㅠㅠ 저는 이미 되어 있어서 아래 화면처럼 나오네요. 당황하지 마시고 깃헙 권한을 AWS에 주는 새창이 뜨면 허락하시면 됩니다. 그리고나서는 조금 전에 배포했던 hello-nextjs 레파지토리를 선택, 그리고 마스터 브랜치 선택 후 다음으로 넘어가시면 됩니다.

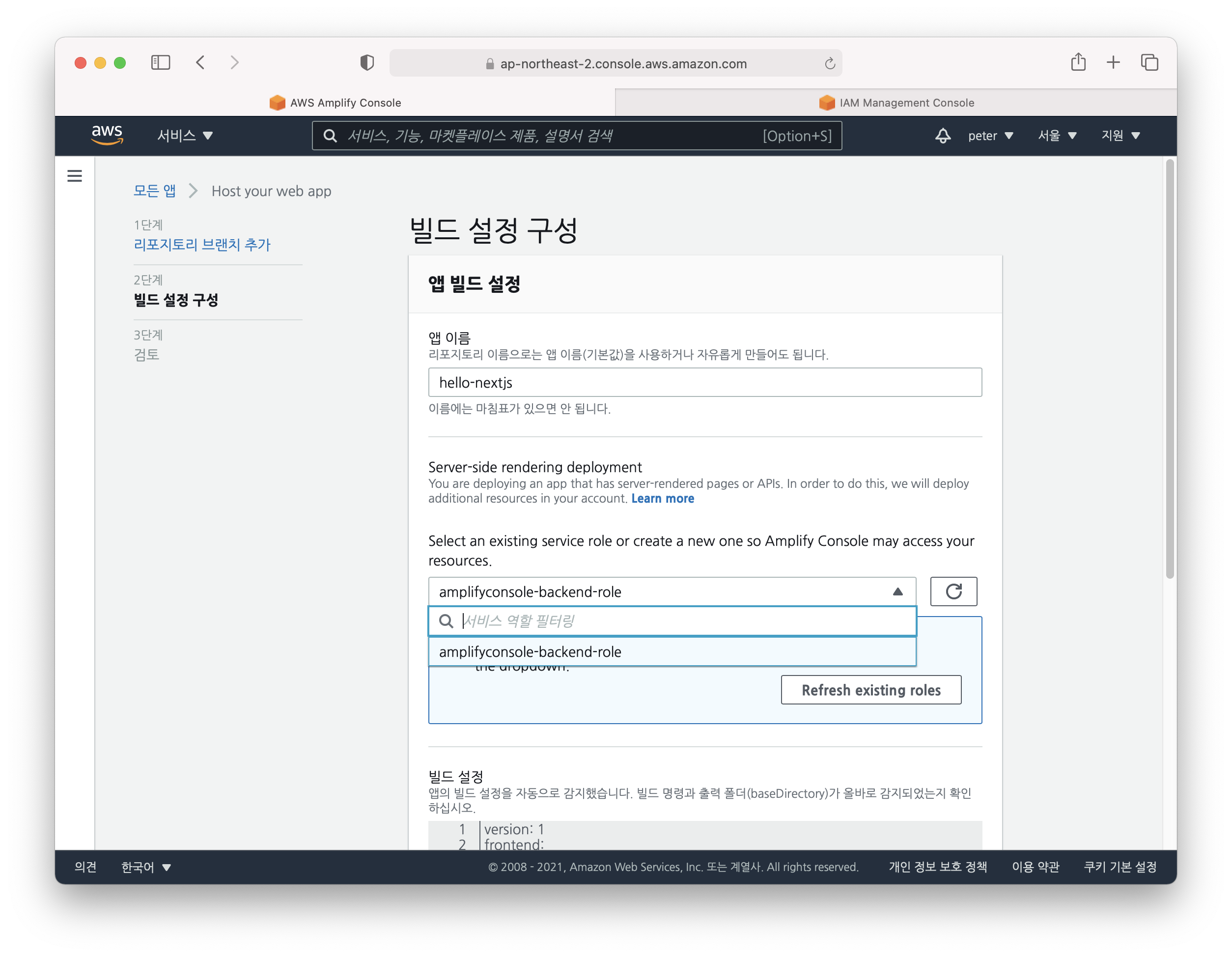
다음 단계에서는 롤 설정 말고는 지금은 특별히 손댈 곳이 없습니다.

롤 만들기!
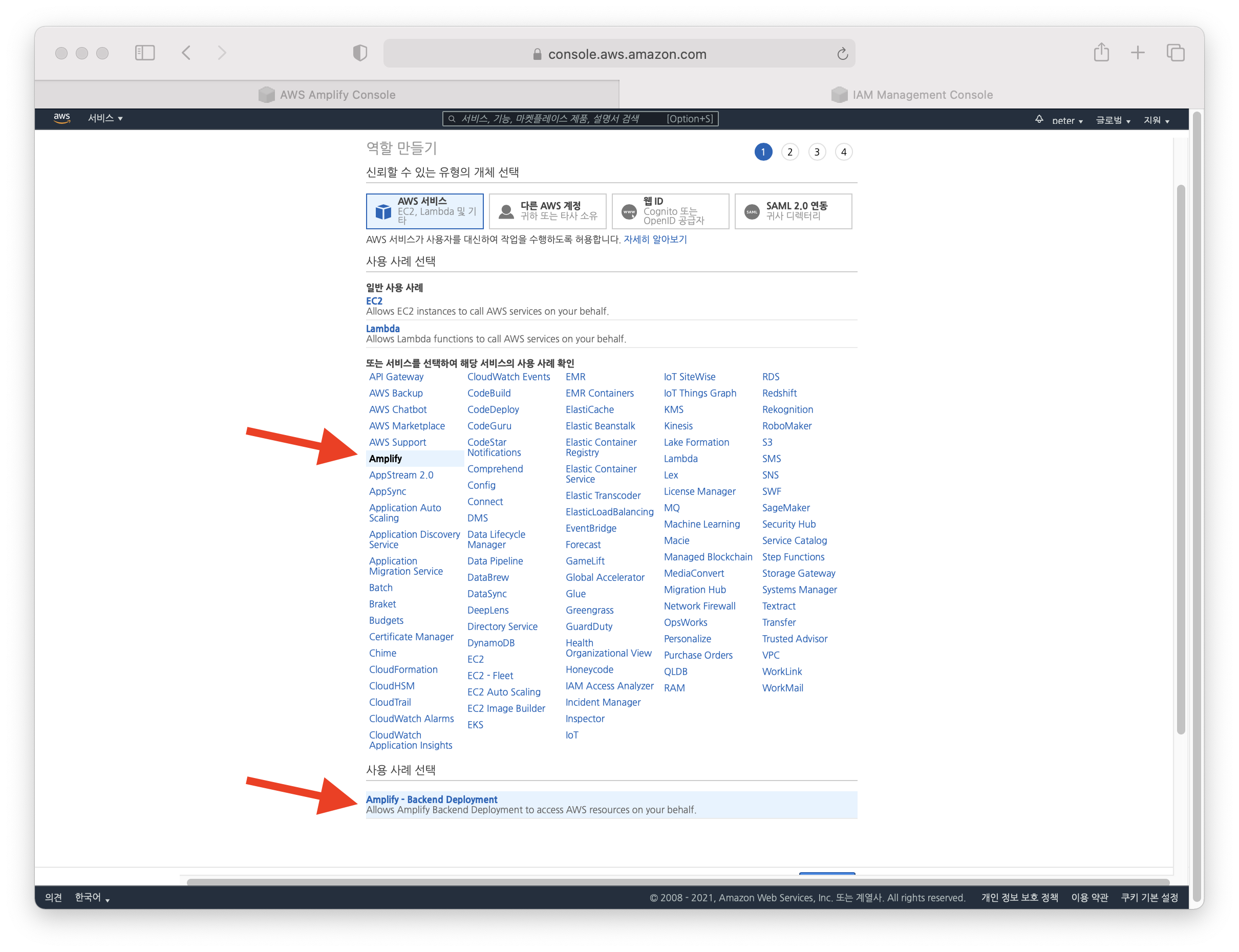
처음 amplify 사용하시면 role 설정이 안되어 있을텐데 그럼 새롤을 만드시면 됩니다. 쫄지 마시고 ㅎㅎ 아래 화면처럼 amplify 선택 -> 사용 사례는 하나뿐이 없어요.

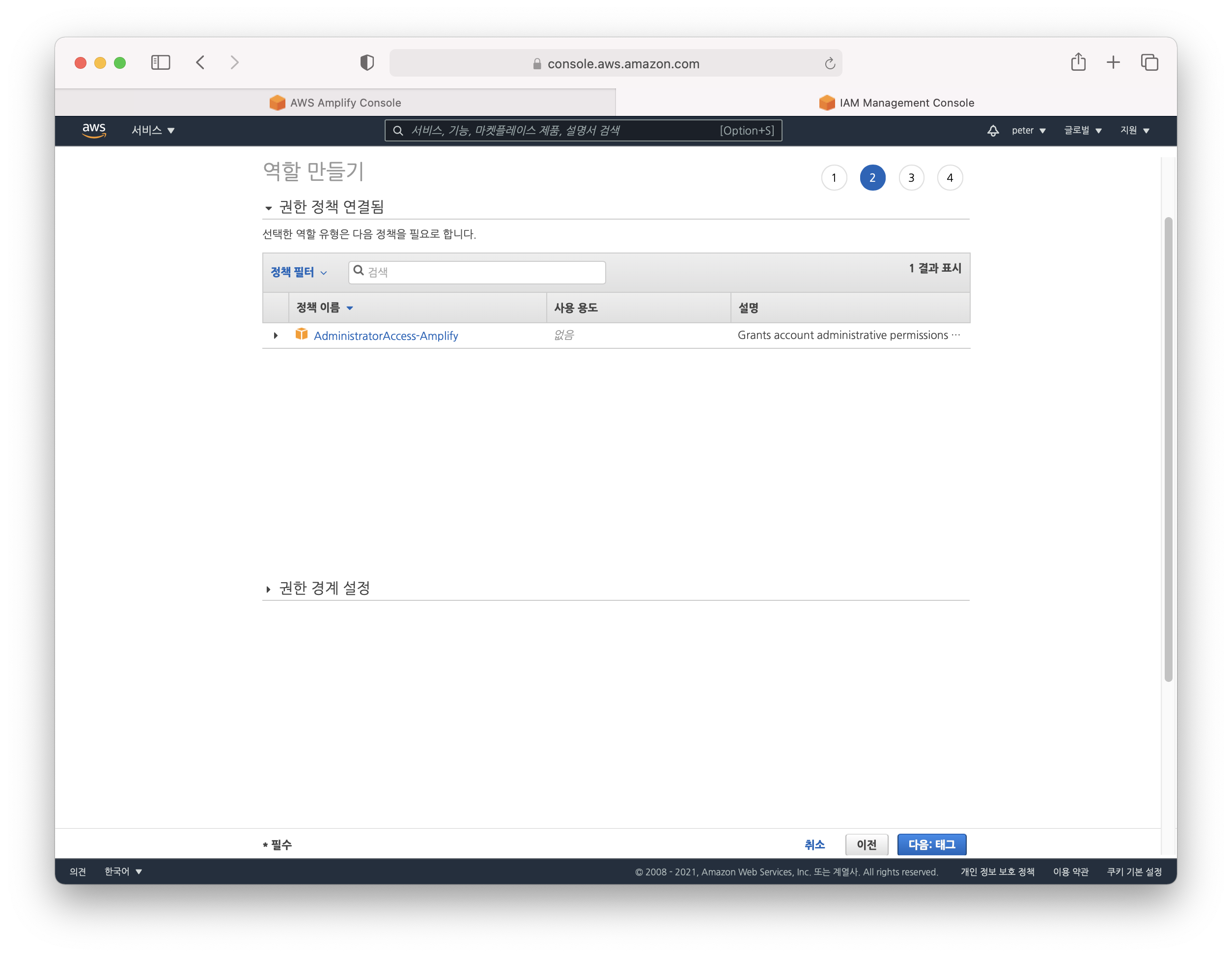
또 다음~

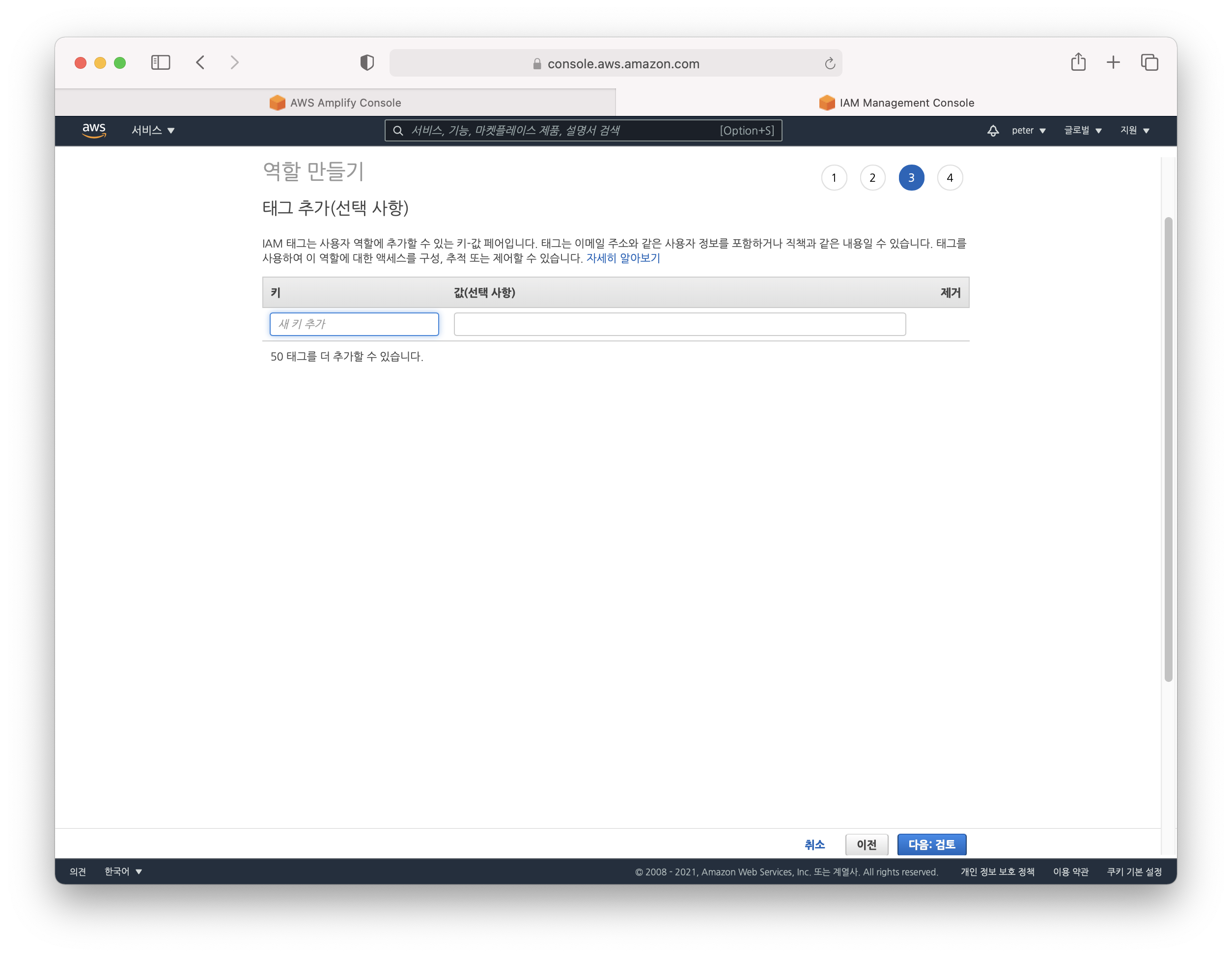
여기도 할 게 없습니다. ㅎ 다음!

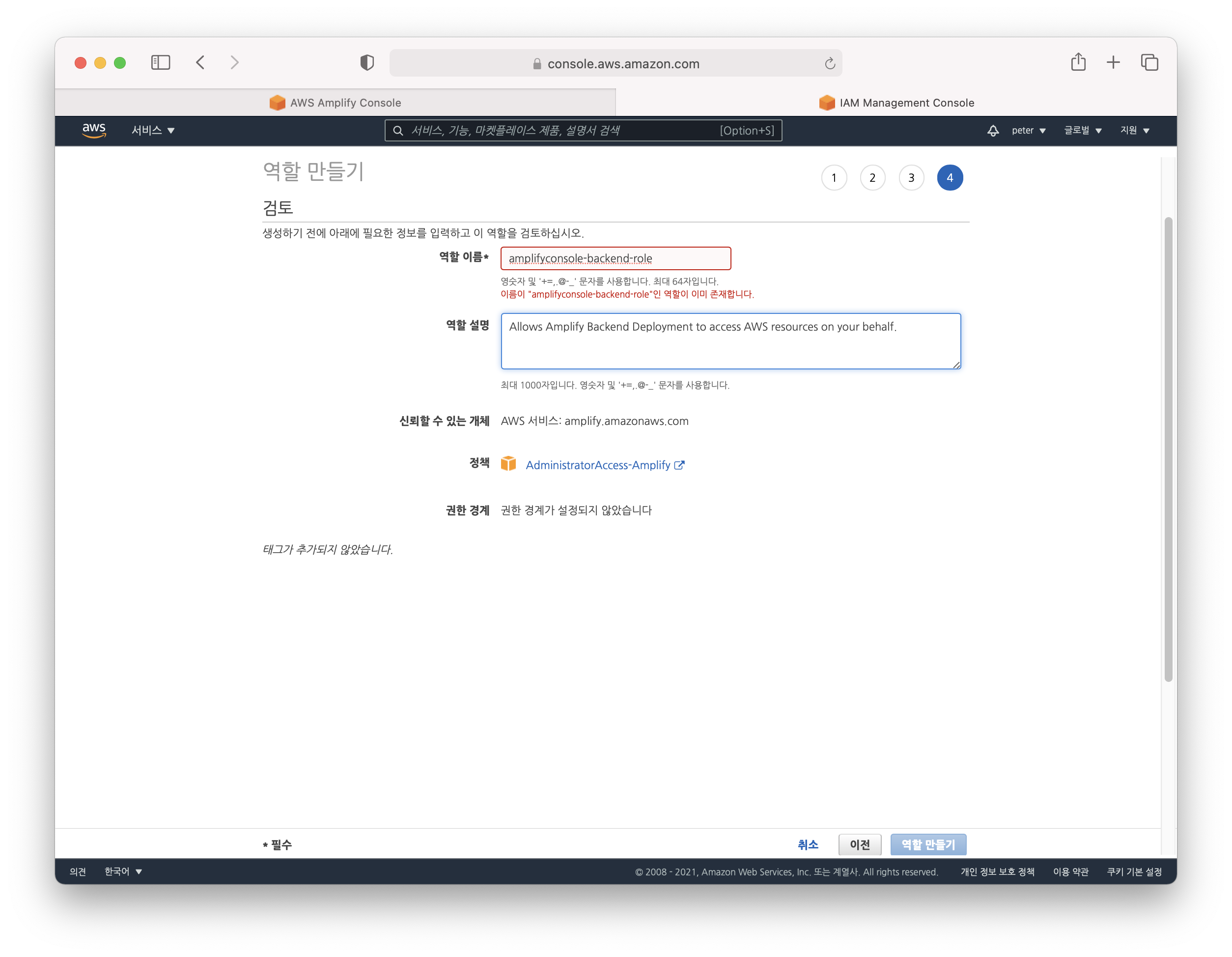
그러고 나면 amplifyconsole-backend-role 이라는 이상한 이름이 자동으로 설정될텐데 저는 이미 만들어져 있어서 경고가 나오는 거에요. 여러분들은 그냥 역할 만들기 클릭해서 완료하시면 됩니다.

롤 만들기는 끝.
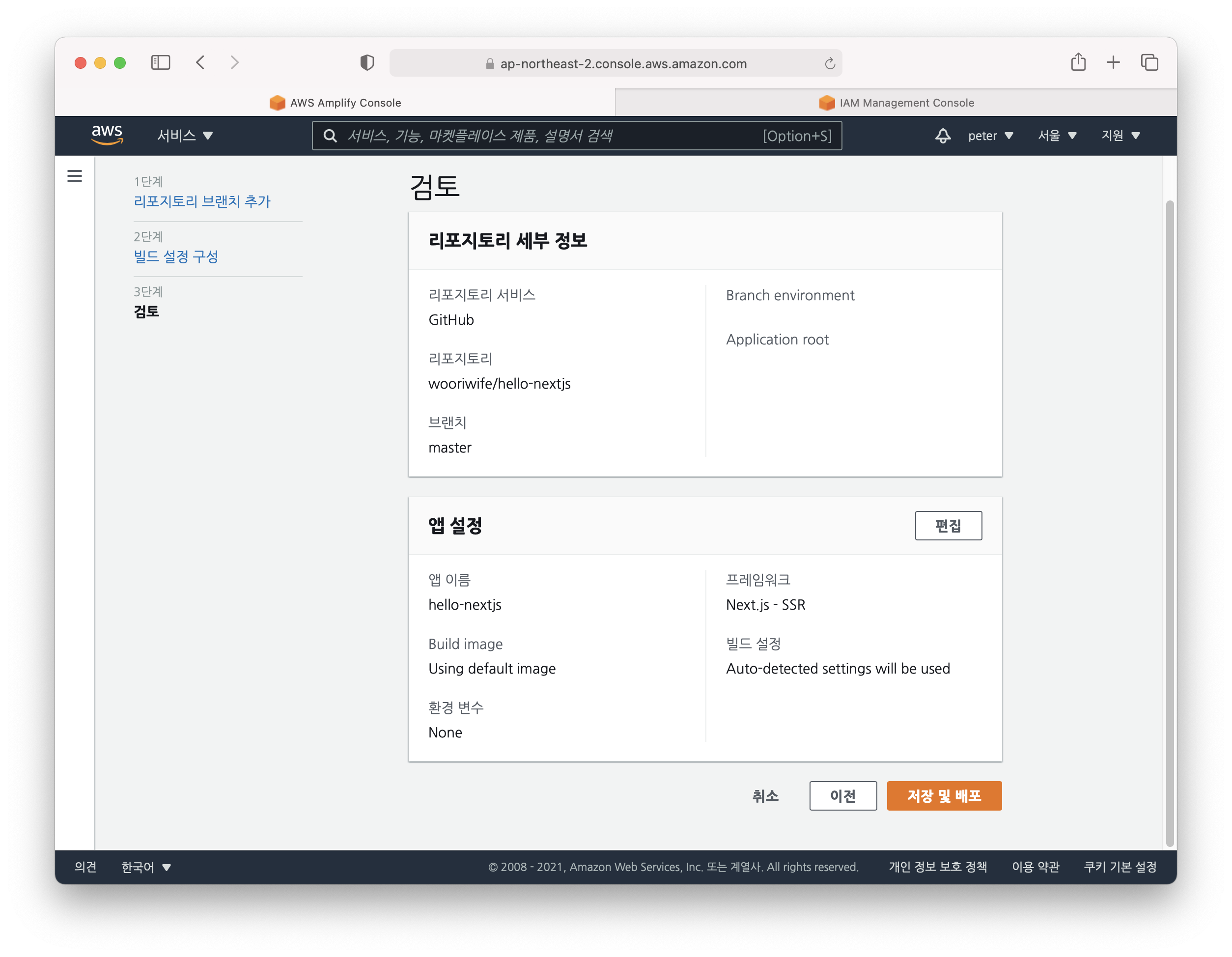
그다음에는 저장 및 배포 눌르시면 완료가 됩니다. 보통 배포에 시간이 꽤 걸려요 한 10분 넘게 걸리려나? ㅎㅎ 조금만 참고 기다려 보아요.

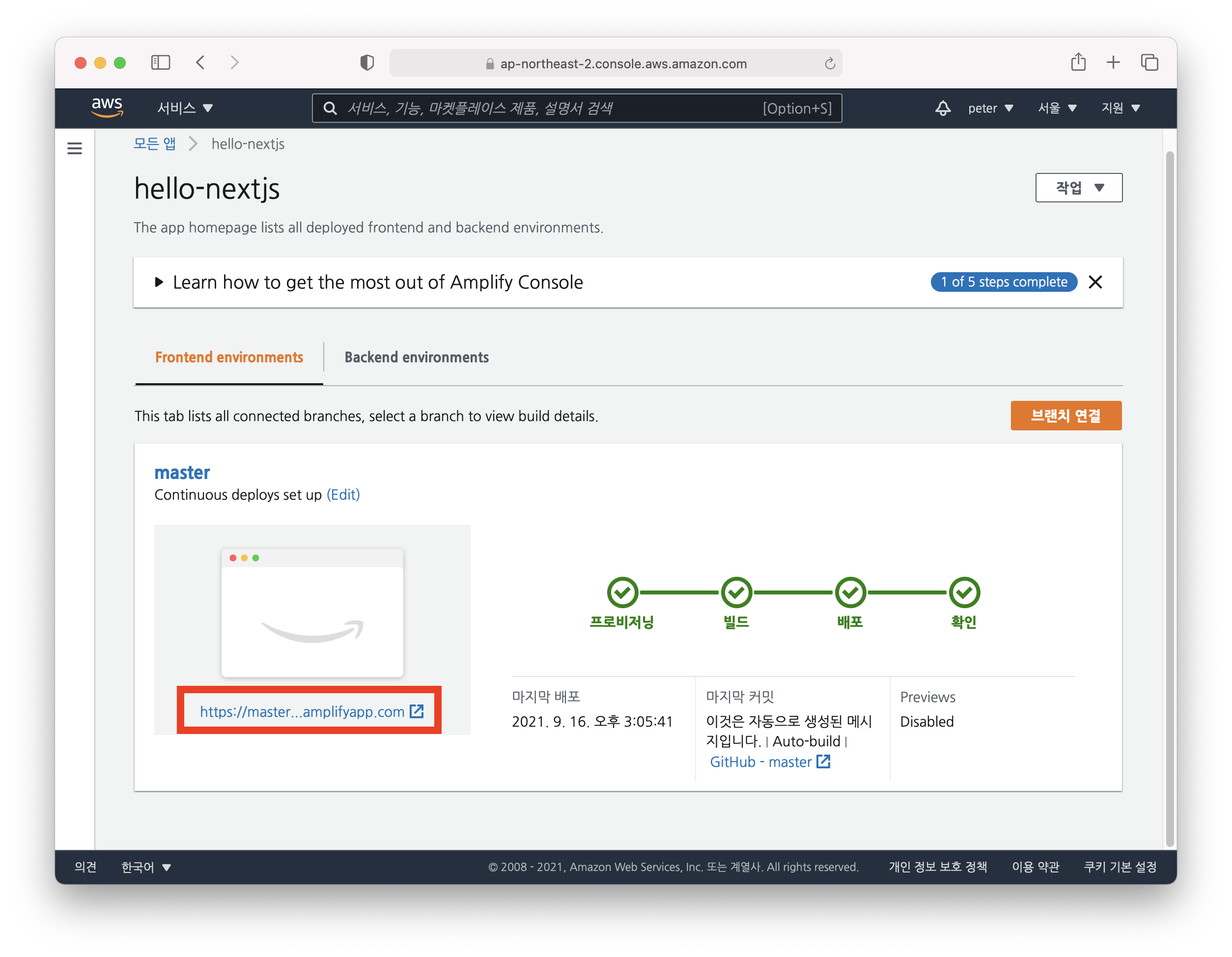
자 배포가 완료된 후 링크를 클릭하면 정상적으로 호스팅 서버가 동작하는 것을 보실 수 있습니다.

어려운거 1도 없이 금방 끝이 났네요. ㅎㅎ 서버 사이드 렌더링 동작은 확인해보지 못했지만 글이 너무 길어지니 여기서 일단 마무리 하도록 하겠습니다. 앞으로도 nextjs는 계속 공부를 해볼 생각이어서 괜찮은 내용이 있으면 글을 쓰도록 하겠습니다.
안녕~!
'Next.js > aws amplify' 카테고리의 다른 글
| Next.js AWS에다가 올릴거야!! ㅠㅠ 구글 미워! (0) | 2022.06.20 |
|---|