web page도 트렌드가 변할 것 같아서 미리 좀 공부해두는 건데.. 미리인건지는 잘 몰름 ㅋ
암튼 next.js 같은 웹 프레임워크 위에 three.js 사용하는 걸 좀 해보고 싶어서 시도해봤어.
물론 시작하기 전에 검색을 좀 해보니 내가 좋아하는 유튜브 채널 애플코딩에서는 쌩 자바스크립트로 코드를 짜고 있었고 👇👇
https://www.youtube.com/watch?v=CojyGfCMvuU
아니면 @react-three/fiber ? 라는 모듈을 사용해서 하는 것도 있었는데 -_- 모듈 이름이 별로야~ 짝퉁같은 느낌이 들어서 안쓰고 해볼라고. ( 근데 검색해보니까 한 주에 다운로드가 10만이나 되네ㅋ 관리도 잘되는 거 같고 ㅎㅎㅎ 다음엔 이걸 써봐야겠어!)
암튼 그래서 애플 코딩에서 하는 걸 next.js로 그대로 옮겨와봤어. 뭐 별건 없고 useRef 사용해서 canvas 지정하는 거랑 useEffect에서 초기화해주는 정도만 달라.
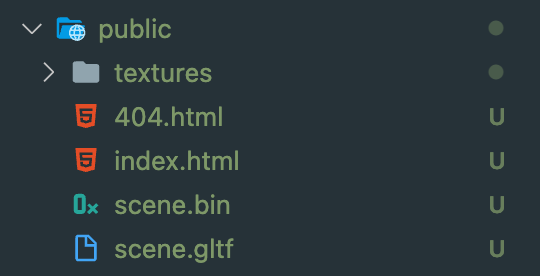
일단 https://sketchfab.com/ 가서 맘에 드는 무료 3D object gltf 형식으로 가져와서 next.js public 폴더에 싹 복사해. gltf 파일만 넣었더니 안되더라고, bin, texture 전부 다 있어야 해.

그리고 package 설치해주자. three하고 @types/three 두개.
yarn add three @types/three자 이제 그럼 준비는 다 됐고 나는 three.js용 컴포넌트를 하나 만들어서 index.tsx에 삽입하는 방식으로 해봤어. 아래는 three.js 컴포넌트 만든거고.
import React, { useEffect, useRef } from "react";
import * as THREE from "three";
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader";
const ThreeJS = () => {
const canvasRef = useRef<HTMLCanvasElement>(null);
useEffect(() => {
if (canvasRef.current) {
const scene = new THREE.Scene();
const renderer = new THREE.WebGLRenderer({
canvas: canvasRef.current,
antialias: true,
});
renderer.outputEncoding = THREE.sRGBEncoding;
const camera = new THREE.PerspectiveCamera(30, 1);
camera.position.set(0, 0, 5);
const loader = new GLTFLoader();
scene.background = new THREE.Color("white");
const light = new THREE.DirectionalLight(0xffff00, 10);
scene.add(light);
loader.load("/scene.gltf", (object) => {
scene.add(object.scene);
renderer.render(scene, camera);
});
}
}, [canvasRef]);
return <canvas ref={canvasRef} id="canvas" width="300" height="300"></canvas>;
};
export default ThreeJS;코드는 코딩애플에서 설명한거랑 크게 다를바가 없어. 단지 react 사용하니까 그에 맞춰서 canvas reference 가져오려고 useRef사용했고 useRef이 처음에 null을 가르키니까 에러를 뱉길래 useEffect() 사용해서 useRef가 canvas를 가르키고 나면 three.js 관련 함수들이 초기화 되도록 했지. 끝~ 아래는 결과 뿅.

이런 식으로 3D web page 만들 수 있을까나? s3나 firebase storage 연결해서.. 음... 이것도 한번 해봐야겠네. ㅎㅎ
'Next.js > three.js' 카테고리의 다른 글
| threejs로 스케치업 stl 파일 로드하기 - 응~ 안돼~ (0) | 2022.07.24 |
|---|---|
| three.js gltf 오브젝트 여러 개 로딩하기 (0) | 2022.06.27 |
| three.js orbitcontrols (vs trackballcontrols) 마우스 카메라 회전 (0) | 2022.06.22 |