회사 홈페이지를 만들어야 해서 next.js로 해보려고. 기업 홈페이지처럼 정보만 나열하는 페이지를 보통 static page라고 불러. 그러니까 뭐.. 쉽다는 소리지. 암튼 해보자구. 이것도 기존 next.js 예제처럼 내가 만든 nextjs 기본 템플릿에서 시작할거야.👇👇
https://github.com/peter-bang/nextjs-basic-configuration
GitHub - peter-bang/nextjs-basic-configuration: nextjs basic configurations
nextjs basic configurations. Contribute to peter-bang/nextjs-basic-configuration development by creating an account on GitHub.
github.com
일단 git clone으로 가져온 다음 폴더명 원하는 걸로 변경.
git clone https://github.com/peter-bang/nextjs-basic-configurationgithub.com에서 새로운 레파지토리를 파자고~ 그리고 기존 origin remote 없애고 새로운 remote origin 설정
git init
git remote remove origin
git remote add origin https://github.com/내 레파지토리~~그리고 commit하면 일단 레파지토리 설정은 끝.
git commit -m "first commit"yarn install해서 node package 설치하는 거 잊지 말고 ^^
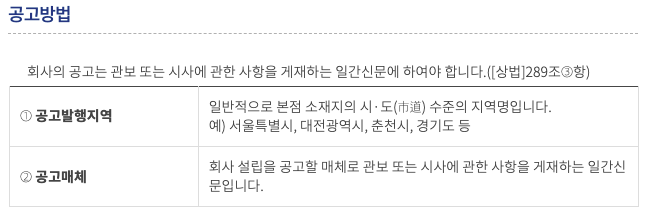
yarn install이제 뭐 어떤 메뉴 넣을지 그런거 고민하면 되겠다. 일단 기업 홈페이지에는 기업 정보나 제품 정보는 기본이고 공지를 할 수 있는 공간도 필요해. 이번에 스타트업 법인설립을 셀프로 진행하면서 알게 된건데 모든 기업은 기업 활동과 관련해서 공고 방법이 필요해. 상법에는 일간신문에 게재하라고 되어 있는데 회사 정관에 공고 방법으로 홈페이지를 지정하면 돈 써가며 일간 신문에 게제하지 않아도 돼.

그럼 일단 페이지 3개만 만들면 되겠다.
- 대문 : 그냥 static
- 공고 : 음.. 로그인도 하고 글도 쓰고 할 수 있어야겠다. 뭐 게시판 한번 만들어보자구 ㅎ
- contact us : 그냥 static
공고 때문에 게시판이 필요한데 호스팅도 해야하고 DB도 사용해야 하니까 firebase 아니면 amplify 사용해야겠지? 일단 static page 부터 대강 끝내고 나서 더 고민해보자구.
pages 폴더에 페이지를 생성해봅시다. index.tsx는 이미 있고 notice.tsx, contactus.tsx 이렇게 하나씩 만들자고. ㅎㅎ 더 늘어나겠지만 일단은 이렇게. 그리고 index.tsx에서 getserversideprops 함수같은 건 필요없으니까 지우고 notice.tsx, contactus.tsx에다가 복붙.
//contactUs.tsx
import type { NextPage } from "next";
import Head from "next/head";
import { Container } from "@mui/material";
import tw, { styled } from "twin.macro";
import React, { ReactElement } from "react";
import Layout from "../components/Layout";
type NextPageWithLayout<T> = NextPage<T> & {
getLayout?: (page: ReactElement) => ReactElement;
};
const MainContainer = styled(Container)(() => [tw`text-center`]);
const contactUs: NextPageWithLayout<any> = () => {
return (
<MainContainer>
<Head>
<title>Contact Us</title>
<meta
name="description"
content="Contact us page for petercircuitsoft.com"
/>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>Contact us page입니다.</h1>
</main>
</MainContainer>
);
};
export default contactUs;
contactUs.getLayout = function getLayout(page: ReactElement) {
return <Layout>{page}</Layout>;
};http://localhost:3000/contactus 에 접속해서 돌아가는지 확인해 보자구. (물론 잘 되겠지만)

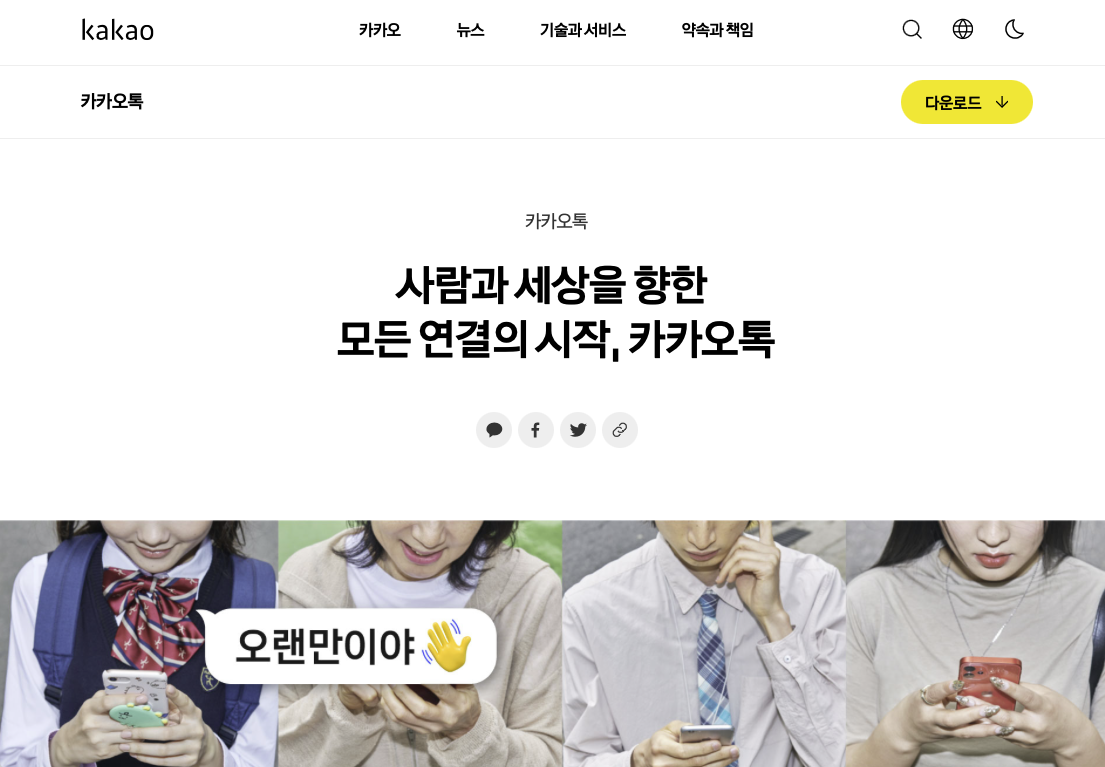
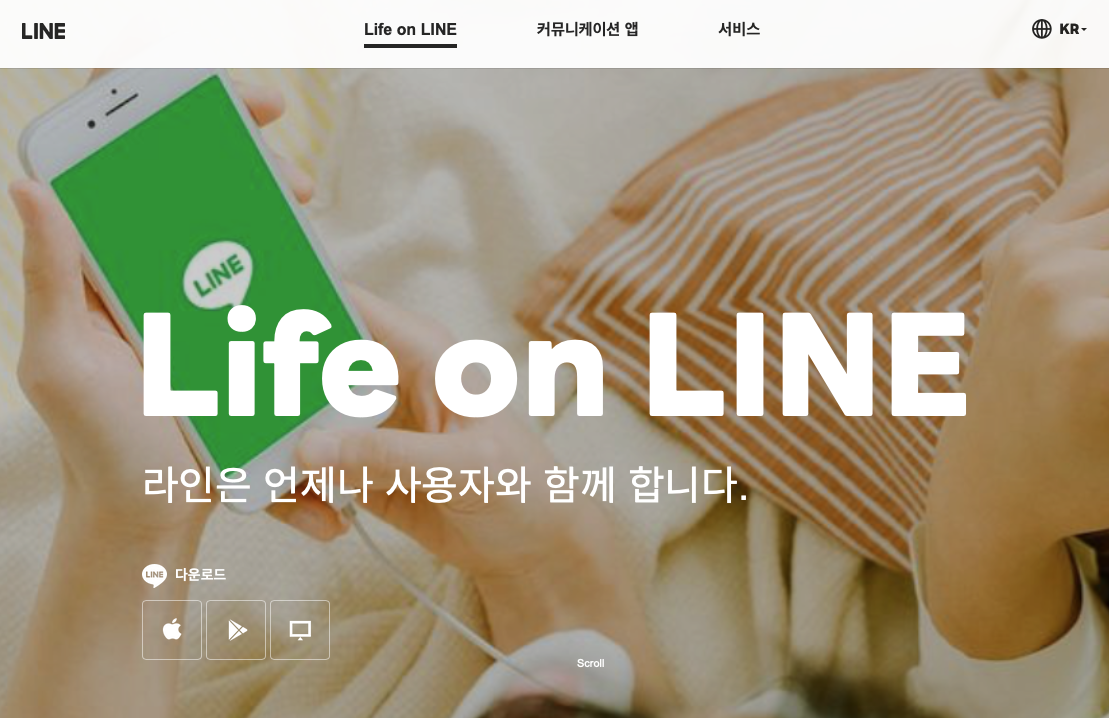
난 notice 페이지랑 contactus 페이지랑 둘 다 잘 들어가지네. 이제 내용을 채워넣어야 해. 고통의 시간이지 ㅋㅋ 어떻게 해야할지 잘 모르겠다면 다른 회사들 어떻게 하는지 보자구. 아래는 카카오톡, 라인 웹 페이지야. 우리도 비슷한 형식으로 따라가 보자구.


보면 가장 상단에 메뉴가 있고 아래는 커어어다란 사진과 함께 회사나 제품이 추구하는 가치를 설명해놨네. 그 다음 스크롤을 내리면 더 디테일한 설명들이 있고. 우리도 비슷하게 해보자구. 우선 기본 템플릿에 상단 메뉴가 있으니 수정해서 쓰는 걸로하고 그 다음 화질이 좋은 사진을 한장을 public 폴더에 넣어보자구 ㅋ 난 제주도서 찍은 사진 한장을 public 폴더에 넣었어.
그리고 components 폴더의 MainAppBar.tsx 에서 appbar 색도 투명으로 변경하고
<AppBar position="static" color="transparent">모든 typography의 color랑 폰트도 좀 바꿨어.(원하는 폰트는 _document.tsx파일의 <Head>에 <link>로 삽입하자.) 물론 회사명도 변경하고 메뉴도 조금 변경했어.
<Typography
variant="h5"
noWrap
component="a"
href=""
sx={{
mr: 2,
display: { xs: "flex", md: "none" },
flexGrow: 1,
fontFamily: "Maven pro",
fontWeight: 500,
letterSpacing: ".3rem",
color: "inherit",
textDecoration: "none",
}}
>MainFooter.tsx도 조금 변경하긴 했는데 글씨만 변경한거니까 다들 하고 싶은 글자로 변경하자구.
그리고 index.tsx에 사진을 넣고 그 위에 mui typography로 글씨를 조금 넣어서 완성.👇👇
<div
style={{
width: "100%",
padding: "30%",
position: "relative",
}}>
<Image src="/jeju.png" layout="fill" objectFit="cover" />
<div style={{ position: "absolute", top: "10%", left: "10%" }}>
<Typography
fontSize={{ xs: 30, md: 60 }}
...
>
...
</Typography>
</div>
</div>특별한 건 없고 어떻게 이미지를 꽉차게(width="100%") 그리는지만 보면 될 것 같아. -_- 사실은 아직도 이게 맞는건지 모르겠어. 이미지를 width만 꽉차게 어떻게 그리지? 따로 css 강좌를 들어야 할까봐. 뭐 더 찾아보도록 할게. 전체 코드는 github에 올리긴 할건데 계속 업데이트 하다보면 코드 유지가 안될거야. 참고만하고 궁금한게 있으면 알려줘. 같이 찾아보자구.
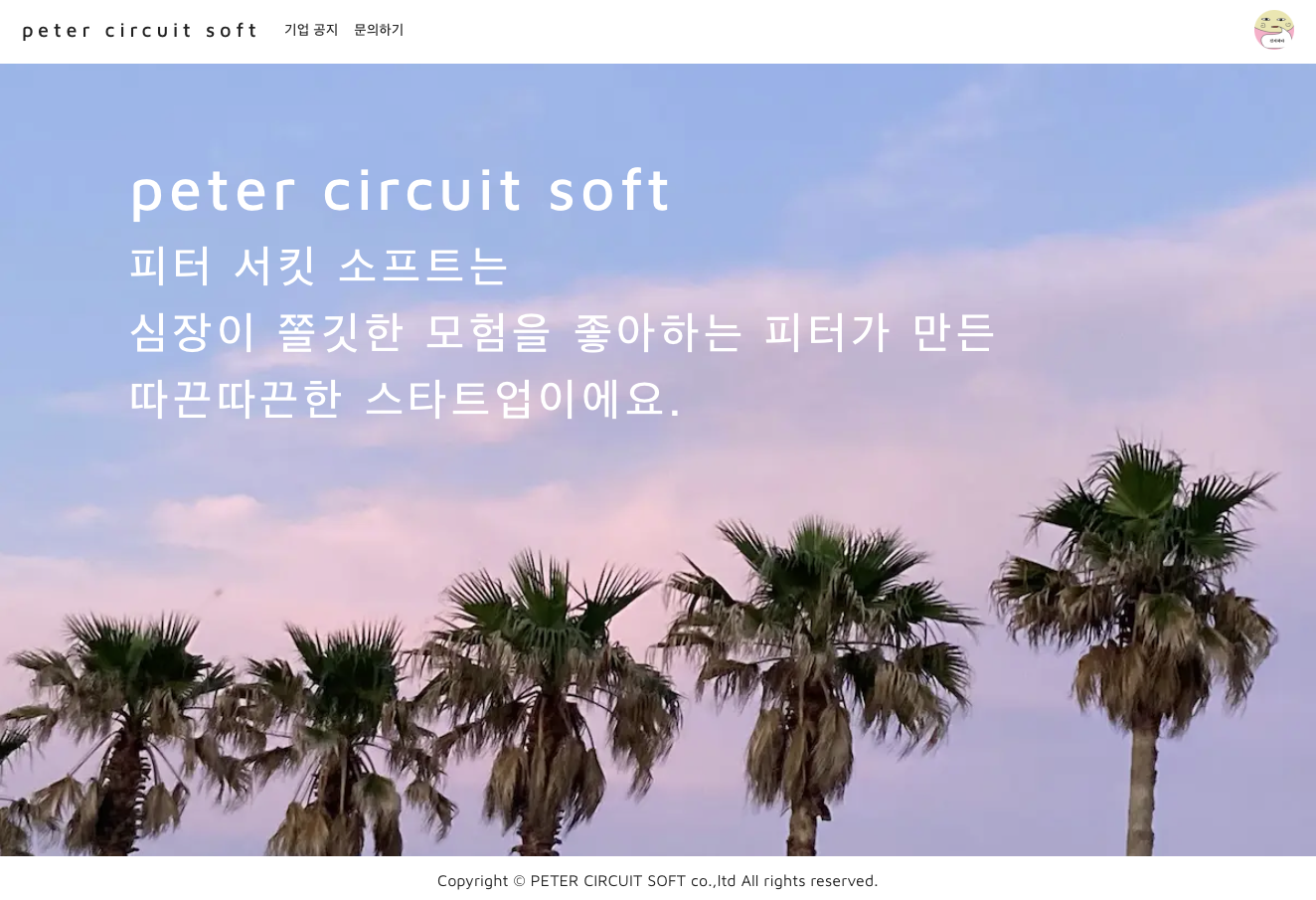
실행시켜보면 아래처럼 잘 나오네.👇👇


다음에는 static page들 조금 더 정리하고 notice 게시판 만들어보자구. 그럼 안녕!
github link-> https://github.com/peter-bang/petercircuitsoft.com
GitHub - peter-bang/petercircuitsoft.com: petercircuitsoft.com hompage
petercircuitsoft.com hompage. Contribute to peter-bang/petercircuitsoft.com development by creating an account on GitHub.
github.com
다음글👇
2022.07.18 - [Next.js] - Next.js - 회사 홈페이지 제작 #2
Next.js - 회사 홈페이지 제작 #2
2022.07.12 - [Next.js] - Next.js - 회사 홈페이지 제작 #1 Next.js - 회사 홈페이지 제작 #1 회사 홈페이지를 만들어야 해서 next.js로 해보려고. 기업 홈페이지처럼 정보만 나열하는 페이지를 보통 static page..
engschool.tistory.com
'Next.js' 카테고리의 다른 글
| Next.js - 회사 홈페이지 제작 #3 - Quilljs (4) | 2022.07.22 |
|---|---|
| Next.js - 회사 홈페이지 제작 #2 (0) | 2022.07.18 |
| Next.JS 프로젝트 기본 템플릿 만들기#3 (0) | 2022.06.16 |
| Next.JS 프로젝트 기본 템플릿 만들기#2 (0) | 2022.06.15 |
| Next.JS 프로젝트 기본 템플릿 만들기#1 (0) | 2022.06.14 |