2022.07.12 - [Next.js] - Next.js - 회사 홈페이지 제작 #1
Next.js - 회사 홈페이지 제작 #1
회사 홈페이지를 만들어야 해서 next.js로 해보려고. 기업 홈페이지처럼 정보만 나열하는 페이지를 보통 static page라고 불러. 그러니까 뭐.. 쉽다는 소리지. 암튼 해보자구. 이것도 기존 next.js 예제
engschool.tistory.com
난 이렇게 만든 홈페이지를 실제로 사용해야 하니까 대강대강하지 말고 조금 더 신경써서 해야겠어 ㅋㅋ 이미지도 좀 바꾸고 회사 슬로건? 도 원래 하고 싶었던 걸로 변경할 거야. 우선 이미지. 이리저리 찾아보니까 아래 unplash.com이라는 사이트가 있더라구. 여기에서 고화질 이미지를 다운로드 받을 수 있어. 사용료도 없고 상업적으로 이용도 가능해.
Beautiful Free Images & Pictures | Unsplash
Beautiful, free images and photos that you can download and use for any project. Better than any royalty free or stock photos.
unsplash.com
대부분의 이미지에 "Free to use under the Unsplash License" 라고 되어 있어. Unsplash license는 아래👇 와 같은데. 모든 이미지는 공짜로 다운로드 가능함. 상업적 비상업적 용도 모두 가능. 사용하는데에 허가가 필요하지 않음. 하지만 큰 수정없이 재판매하는 건 금지. unsplash와 비슷한 경쟁사에 복제하는 거 금지. 그러니까 걍 공짜로 사용가능하다는 것! 참고!

암튼 난 적당한 사진 골라서 교체하고 문구도 변경했어. 그리고 푸터에도 좀 있어보이게 회사 정보도 넣고 ㅋㅋㅋ

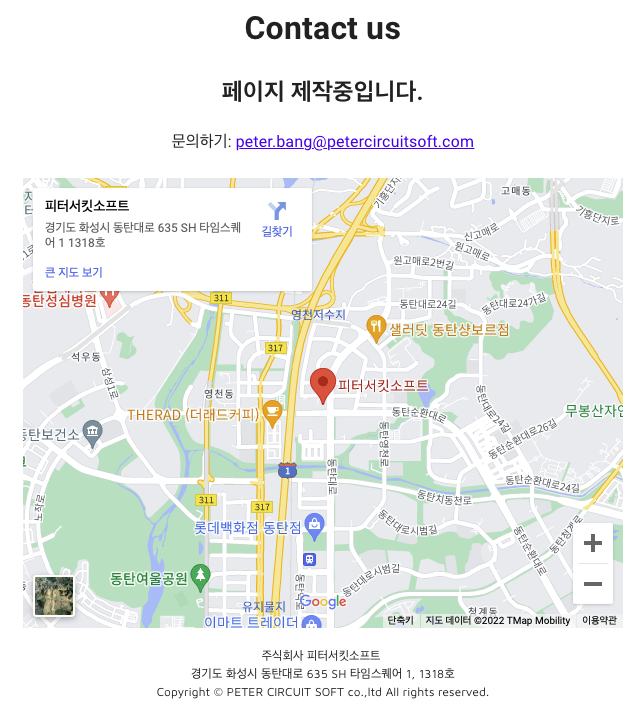
나머지 제작중인 페이지들에는 "제작중인 페이지입니다." 로 채웠고 문의하기 페이지에는 google map을 iframe으로 넣었어. 지도는 Kakaomap api같은 걸로 할 수도 있는데 회사 등록하고 승인받고 하는 절차에 시간이 좀 걸리는 듯하고 naver map api를 사용하자니 naver cloud로 이전이 되서 가입하고 api 키 발급받고 막 그래야 해서 더 귀찮~ 그에 비해 구글은 거의 광속으로 회사가 등록이 되고 api 키도 필요없고 iframe 자체도 보기에 나쁘지 않더라구. 그래서 google map 으로 당첨!

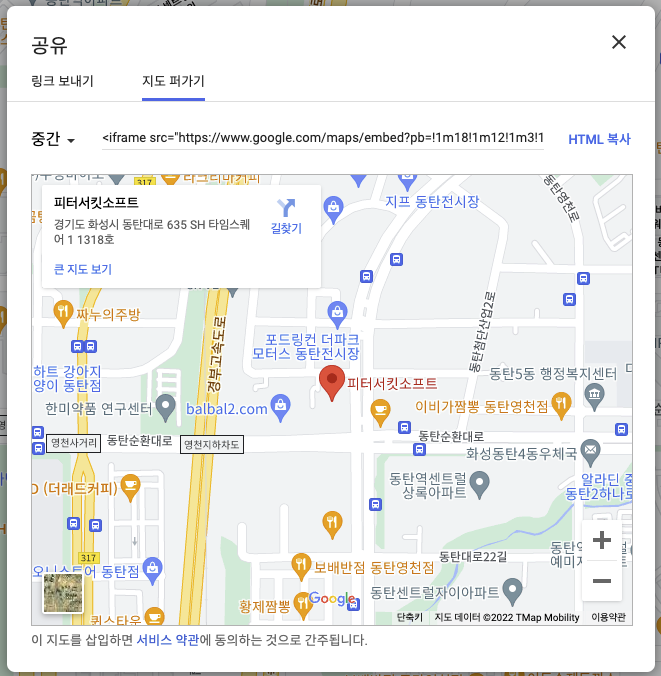
회사 등록은 구글 맵(https://www.google.com/maps) 접속해서 메뉴->비즈니스 추가를 클릭 -> 회사 정보를 주욱 입력하면 끝. 그 다음 회사가 구글맵에 표시된 상태에서 공유버튼을 눌르면 아래👇와 같은 화면이 나오는데 여기서 지도 퍼가기 탭 -> html 복사 -> contactus.tsx 파일의 <main> 태그 안에 붙여넣기 하면 끝!

이제 적어도 회사 이름이랑 위치는 홈페이지에 있네. 이제 뭐? 완벽하려고 하지말고 완료하라고 그랬어 ㅋㅋ 자 배포! 가즈아! 배포는 aws amplify에 할거야. 배포는 아래 글 참고해서 하면 된다~
2022.02.28 - [Next.js/aws amplify] - Next.JS + AWS Amplify 맛만 보자 ㅎㅎ
Next.JS + AWS Amplify 맛만 보자 ㅎㅎ
Next.JS 부르는 React Framework이 있습니다. React Framework이니까 프론트 엔드... 그런데 서버 렌더링을 지원한다고? 음 ㅋㅋㅋ 뭔 소린지 모르겠습니다. 서버 렌더링 하려면 그냥 호스팅 가지고는 안되
engschool.tistory.com
그래도 간략하게 설명하자면 aws amplify 가서 새 web app amplify 프로젝트 생성하고 github repository를 연결하기만 하면 amplify가 자동으로 빌드하고 배포까지 쫙 해버려. 이후로도 연결해 둔 github repository에 push하면 amplify는 자동으로 배포하게 되어 있어. 엄청 편리~ 과금은 딱히 신경쓸거 없을 거 같아. 내가 예전에 배포하고 까먹었는데 과금이 하나도 안됐어. 뭐 ㅋ 당연하겠지 방문자도 없었을테니. 다들 한번씩 해보자구~

게시판 업데이트 하면서 글 또 쓸게~ 안녕~
'Next.js' 카테고리의 다른 글
| Next.js - 회사 홈페이지 제작 #3 - Quilljs (4) | 2022.07.22 |
|---|---|
| Next.js - 회사 홈페이지 제작 #1 (0) | 2022.07.12 |
| Next.JS 프로젝트 기본 템플릿 만들기#3 (0) | 2022.06.16 |
| Next.JS 프로젝트 기본 템플릿 만들기#2 (0) | 2022.06.15 |
| Next.JS 프로젝트 기본 템플릿 만들기#1 (0) | 2022.06.14 |