Flutter로 앱을 개발하려면 Android studio가 반드시 설치되어 있어야 해. 그런데 그렇다고 개발할 때 꼭 android studio를 사용할 필요는 없어. 그냥 vscode에 extension 설치해서 사용해도 개발에는 무리가 없거든.
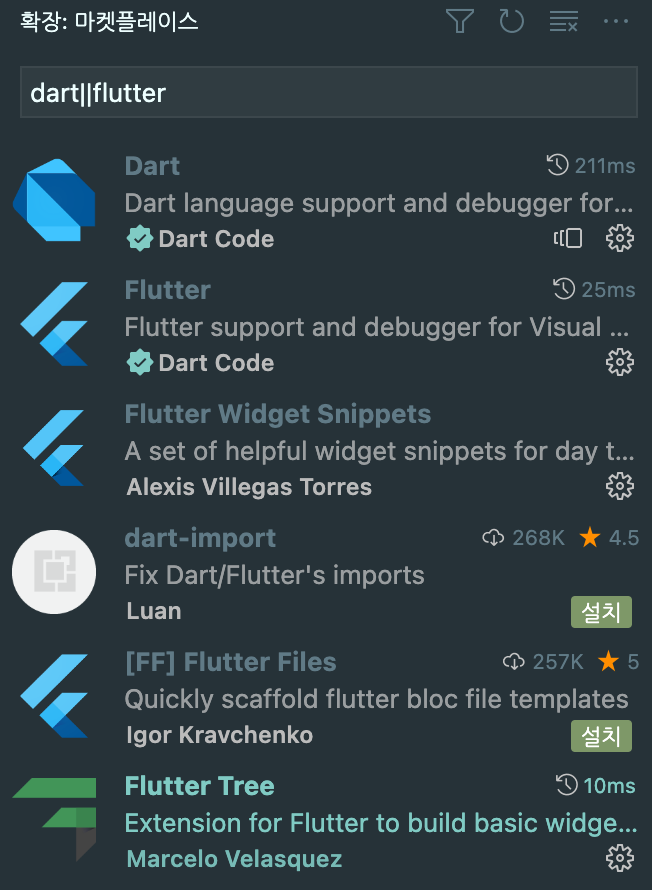
vscode 많이들 사용하니까 나도 그렇고.. vscode부터 살펴보자구. 먼저 extension 설치해야겠지? flutter와 dart로 검색하면 여러가지가 나오는데 난 4개 설치했어. Dart, flutter, flutter Widget Snippets, Flutter Tree

Dart는 언어, Flutter는 기본 프레임웍이니까 기본으로 깔고 들어가는 거고, Flutter Widget Snippets는 flutter 관련 코드 자동 완성툴. 그리고 마지막 Flutter tree는 Widget 구성을 조금 편하게 해주는 툴인데. 본격적으로 사용은 안해봤는데 신기해서 설치해봄 ㅋ 그리고 나서 이것저것 만져봤는데 좀 짜증나는 부분이 몇군데 있더라고..
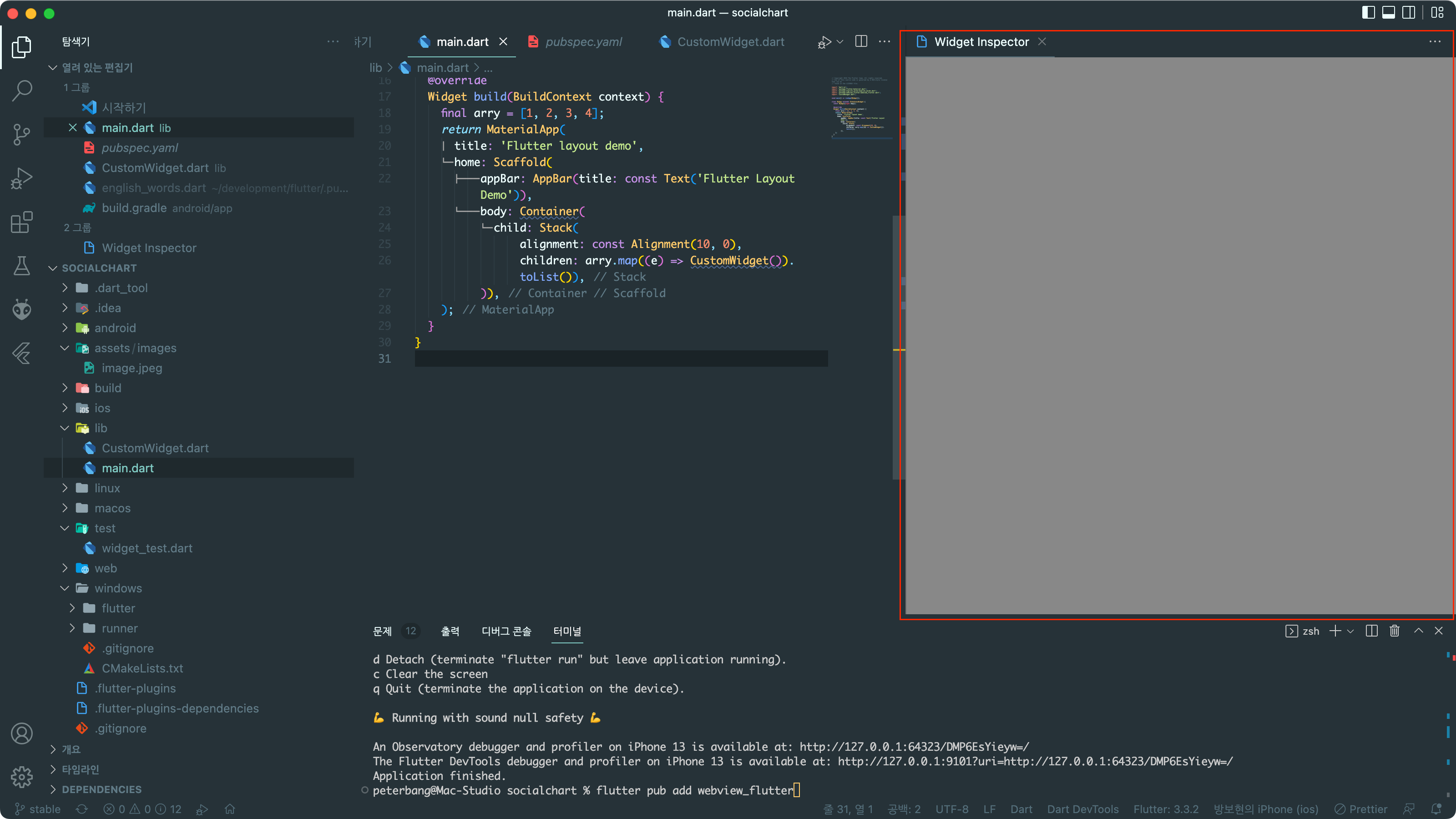
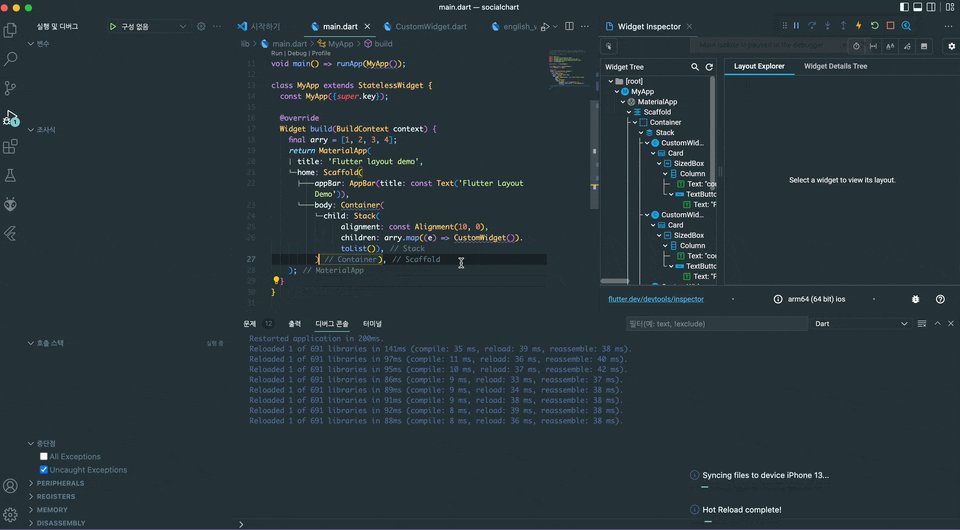
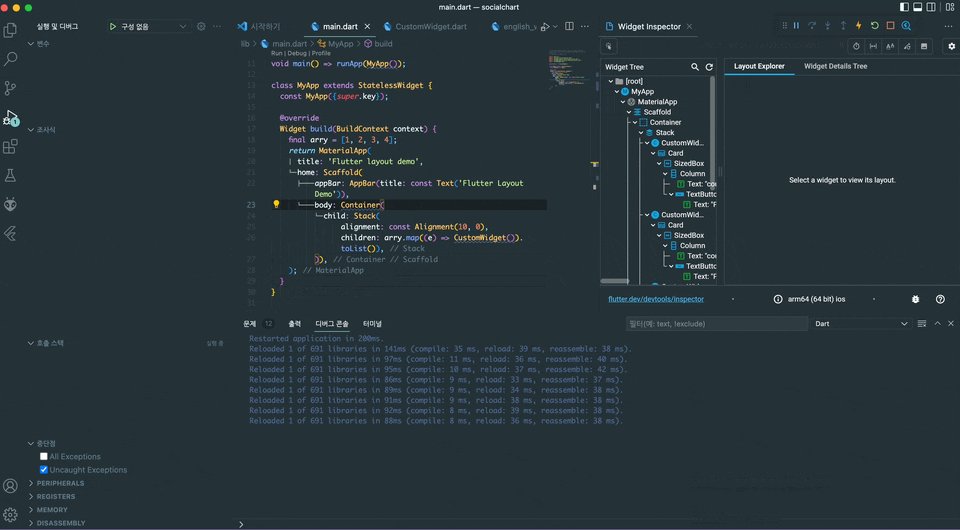
첫번째는 widget inspector. 처음에는 오~~ 뭐 신기한거 뜬다~ 막 좋아했는데... 몇 초 안지나서 회색창으로 변함;;;👇( 이건 재현하려고 했는데 안되네...-_-;; 버그였는데 수정된건가??;;;) -> vsc와 android studio debug가 둘다 켜져 있으면 이렇게 되는 듯;;; 하나만 쓰자.

두 번째는 자동 indent가 겁나 맘에 안듬. 뭐 옵션에서 수정하면 되겠지만 기본 설정에는 나름 다 이유가 있단 말이지...

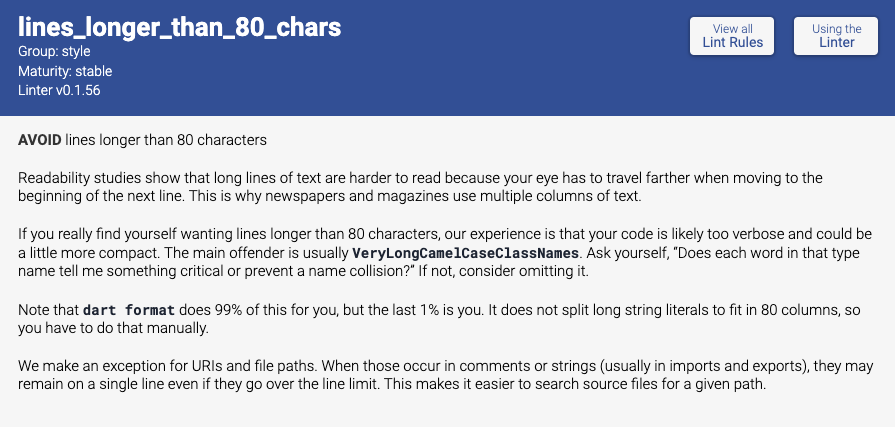
세 번째는 한 줄 길이가 80글자로 제한되어 있음. 이것도 뭐 설정에서 길게 늘릴 수 있어. 한 200글자 뭐 이렇게. 그런데 찜찜하잖아 dart linter에서 80으로 제한하는 걸 추천한다고 하니... 물론 위젯을 잘 쪼개서 작성하라는 깊은 뜻을 가지고 있겠지만... 아 몰라 난 개짱나.

이것들 말고는 target device 설정하고 그러는 부분이 약간 불편할 뿐이지 딱히 개발하는데 어려움은 없었어. 그리고 indent랑 80자 제한 등등은 Android studio에서도 동일하니까 ㅋㅋㅋ 내가 거슬린다고 바꿀게 아니고 내가 적응해야 한다는 소리겠지? ㅎㅎ
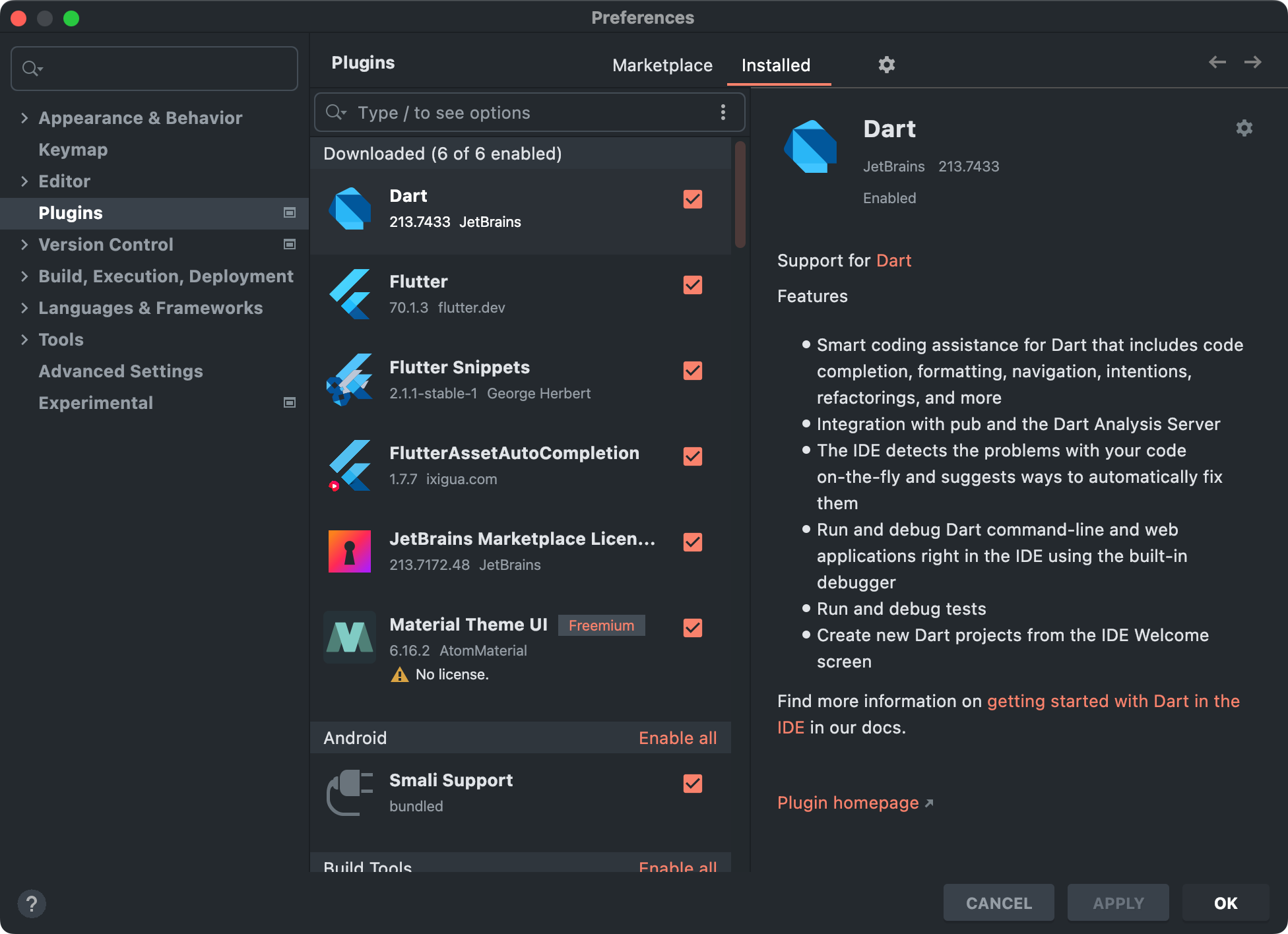
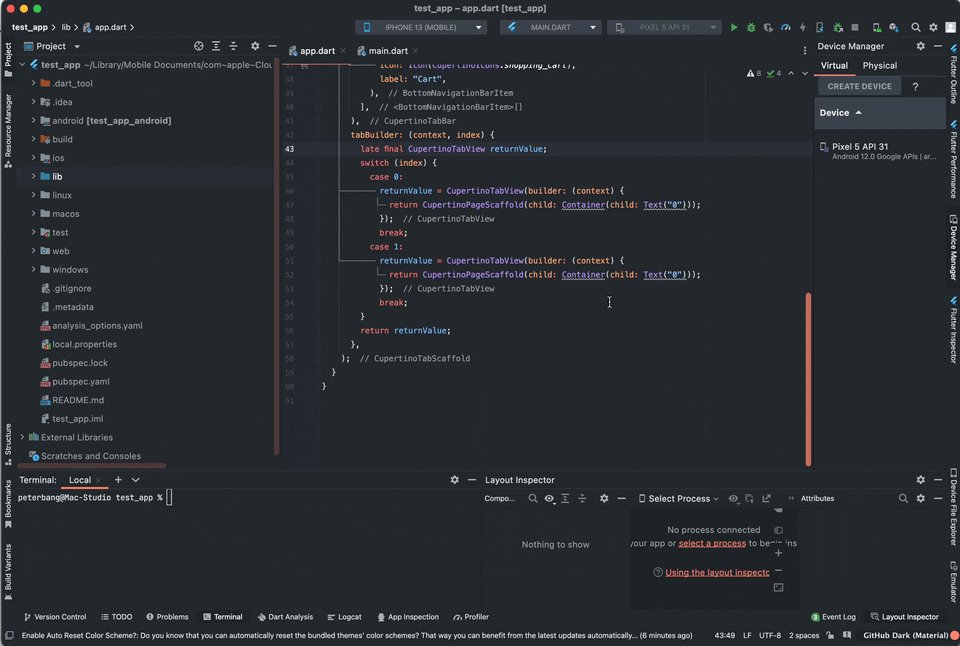
그럼 android studio로 넘어가서 android studio는 flutter가 그냥 가능할 줄 알았는데 아니더라고 vscode extension 마냥 plugin을 설치해야 해. mac 기준, 상단 메뉴 Preperences -> Plugins에 가서 flutter 관련 plugin을 설치해야 해. 내가 직접 설치한 plugin은 3개고 나머지는 알아서 설치됨.

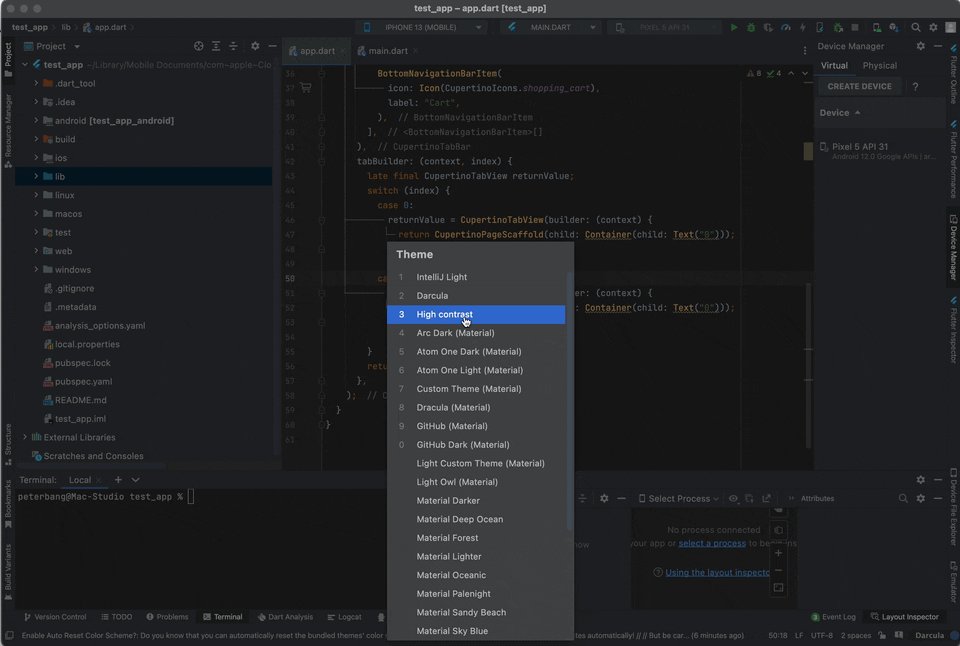
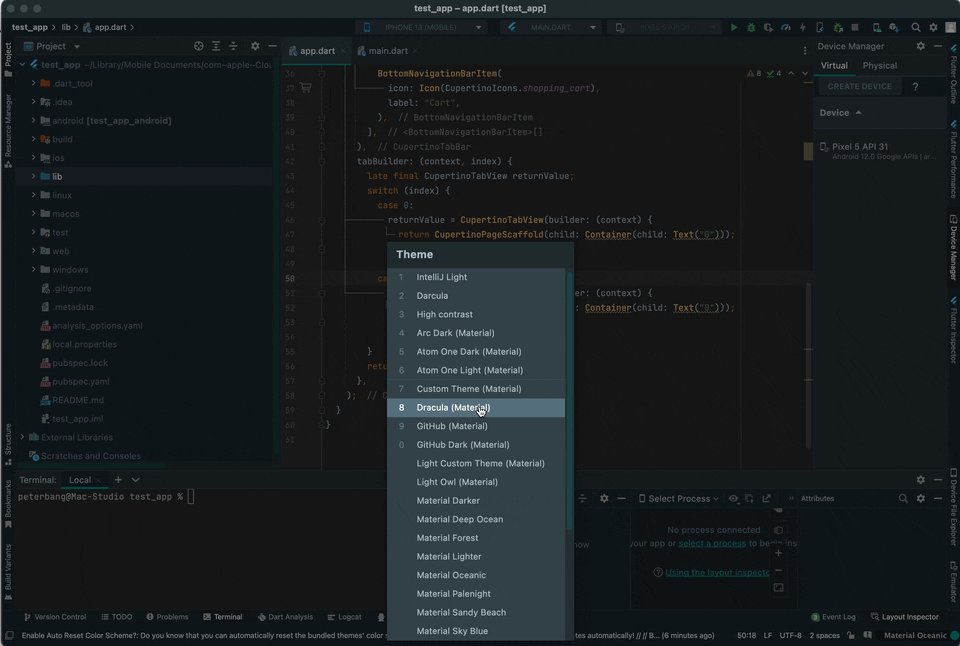
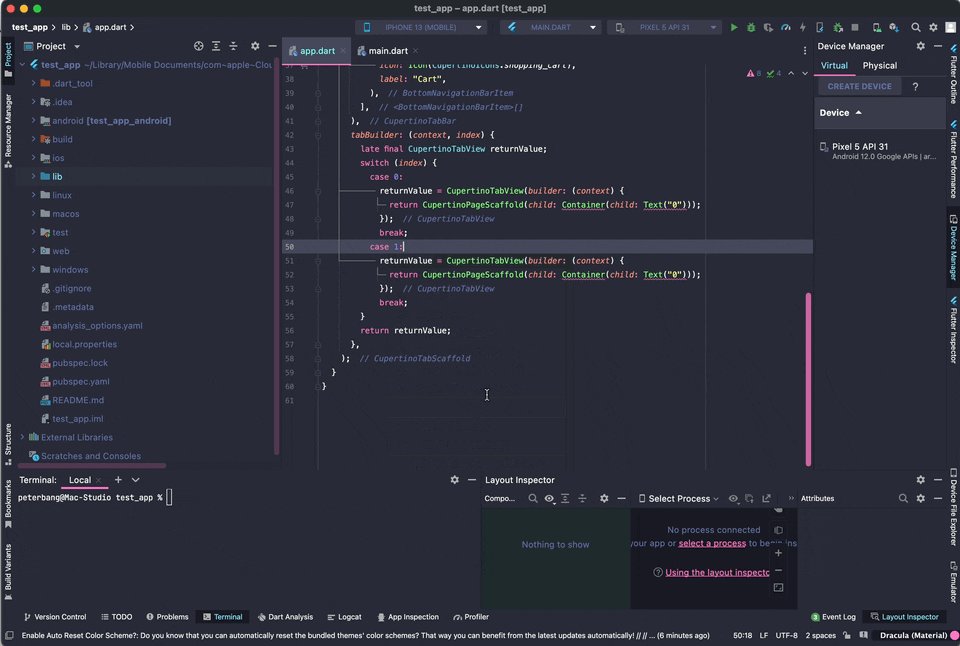
먼저 당연히 flutter를 설치해야겠지? Dart는 자동으로 설치되는 듯. 그리고 Flutter Snippets. 코드 자동 완성 도와주는 거고~ 그다음 FlutterAssetAutoCompletion은 Image같은 거 추가할 때 아주 야~~~악간 귀찮거든? 그거 자동 완성 해주는 거임. -_- 그런데 내가 설치한건가? 기억이 가물가물, 그리고 Material Theme UI 설치했고 이거 안해주면 에디터 색깔이 끔찍해... JetBrains 어쩌고는 Material Theme UI 설치하면 같이 설치됨. 설치하고 단축키(맥 기준) Ctrl + ` 로 자신에게 맞는 Theme 을 적용해주자고.

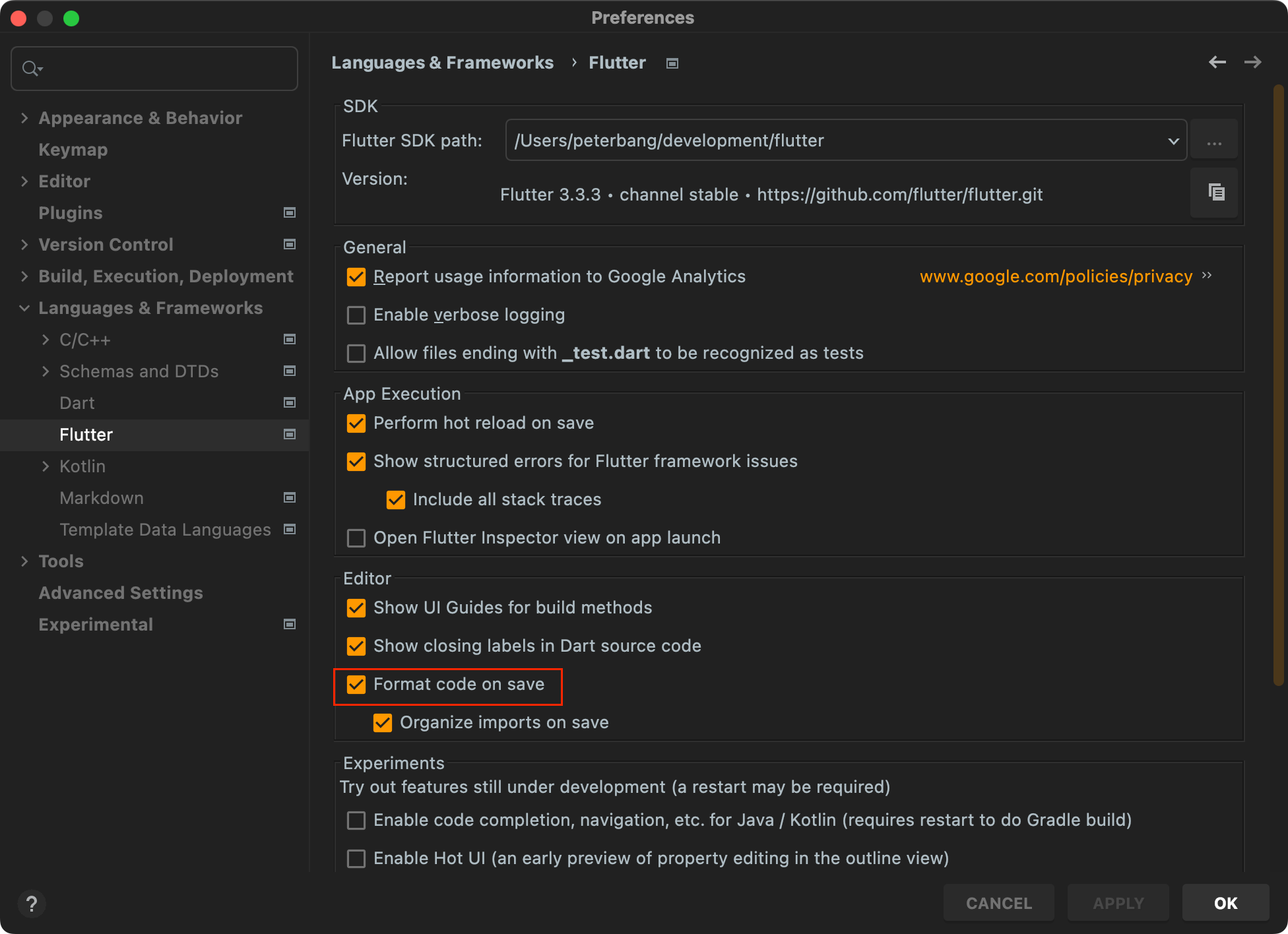
그리고 한가지 더. Android Studio는 저장할 때 indent 같은게 자동으로 적용이 되지 안더라고.. 단축키 option + cmd + L 키로 적용할 수도 있지만 너무 귀찮으니 자동으로 적용되게 설정하자고. Preperences -> Languages & Frameworks-> Flutter에서 Format code on save를 체크하면 저장할 때 자동으로 코드가 정리되는 걸 볼 수 있어.

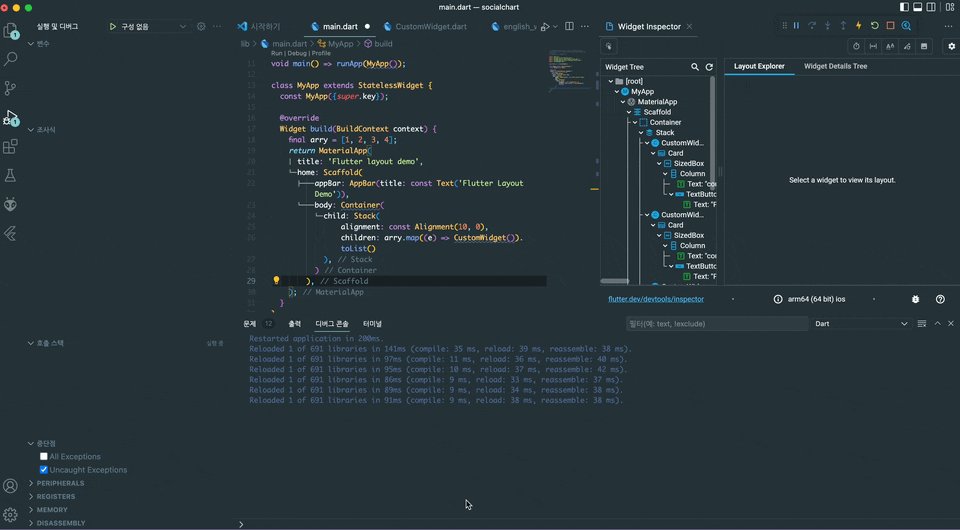
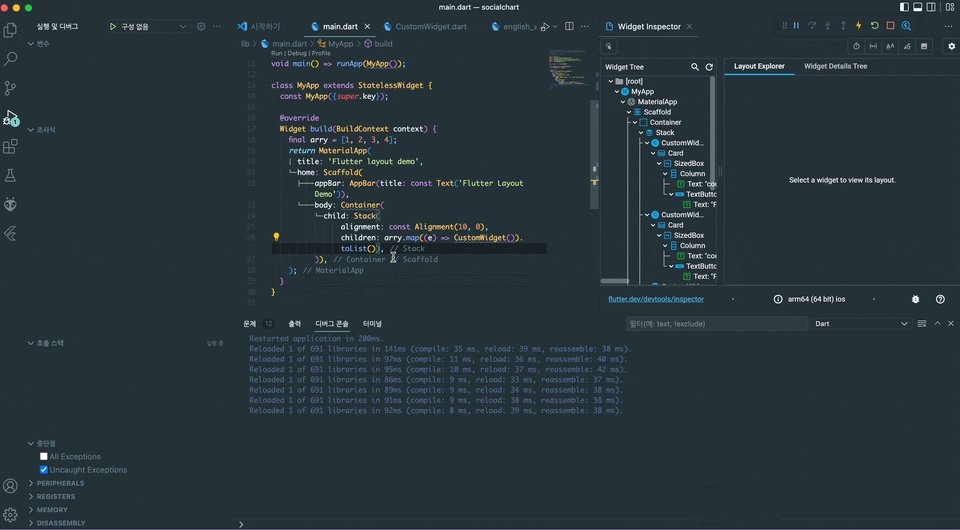
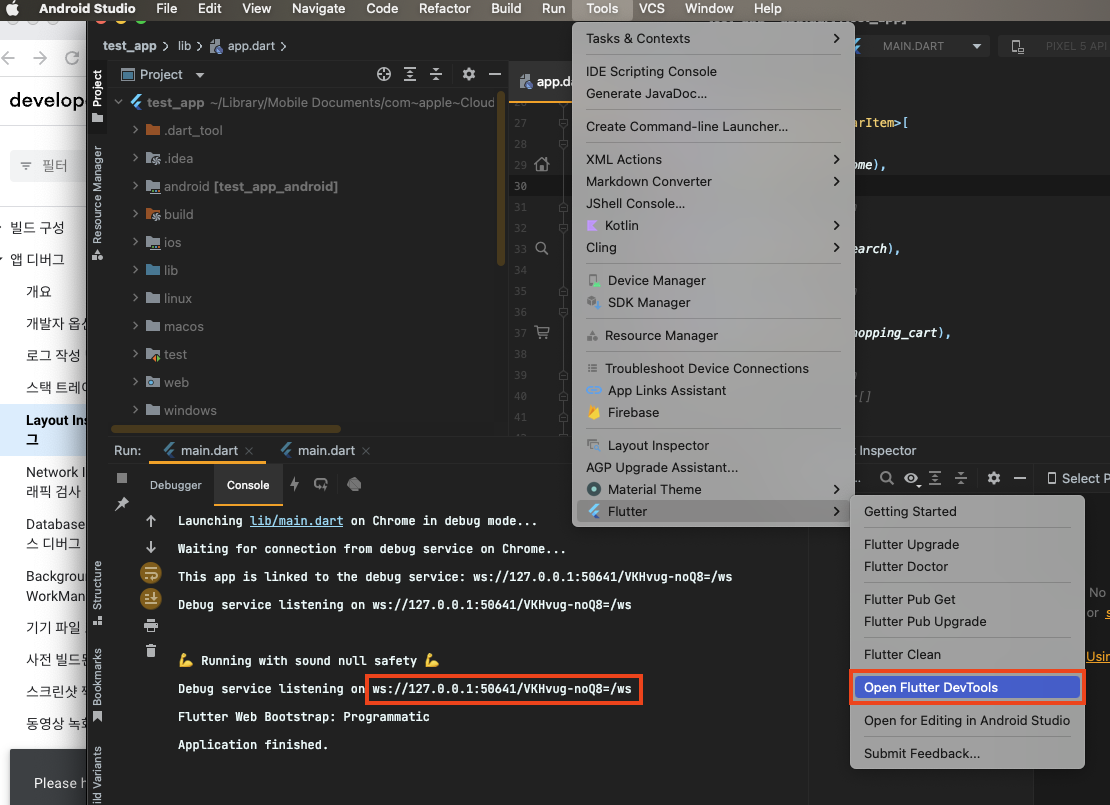
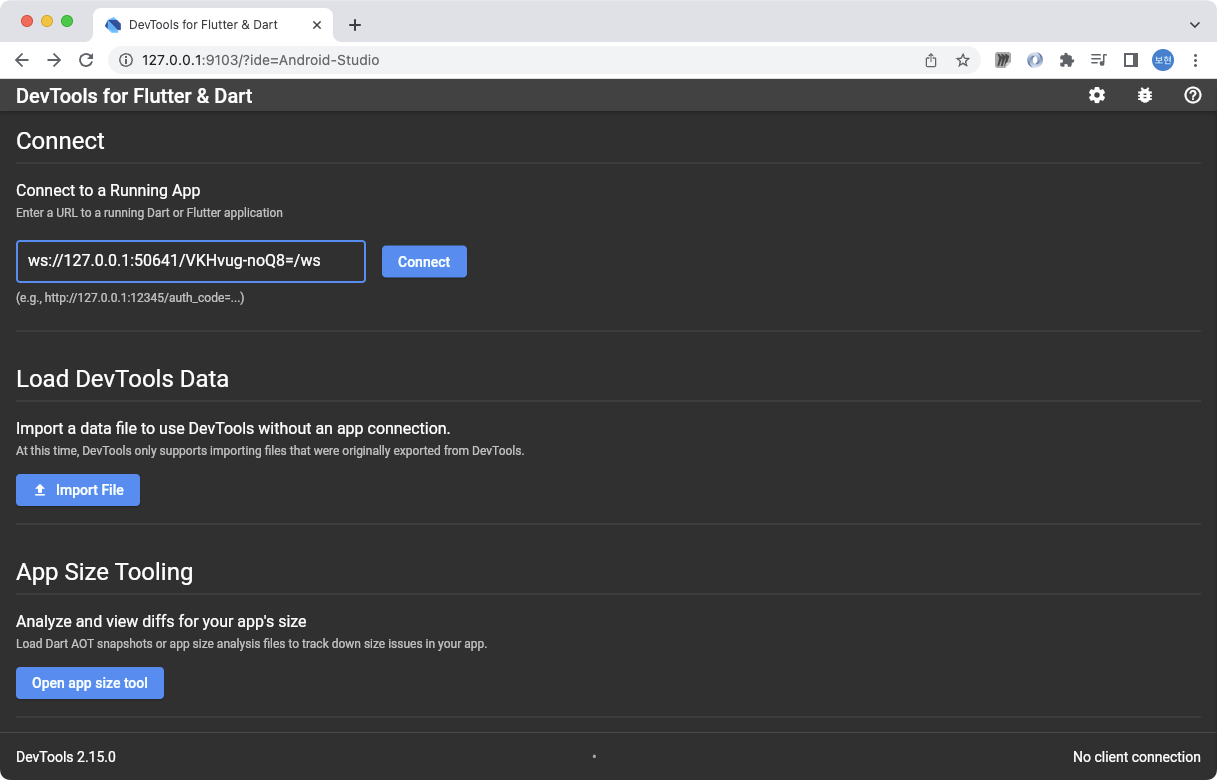
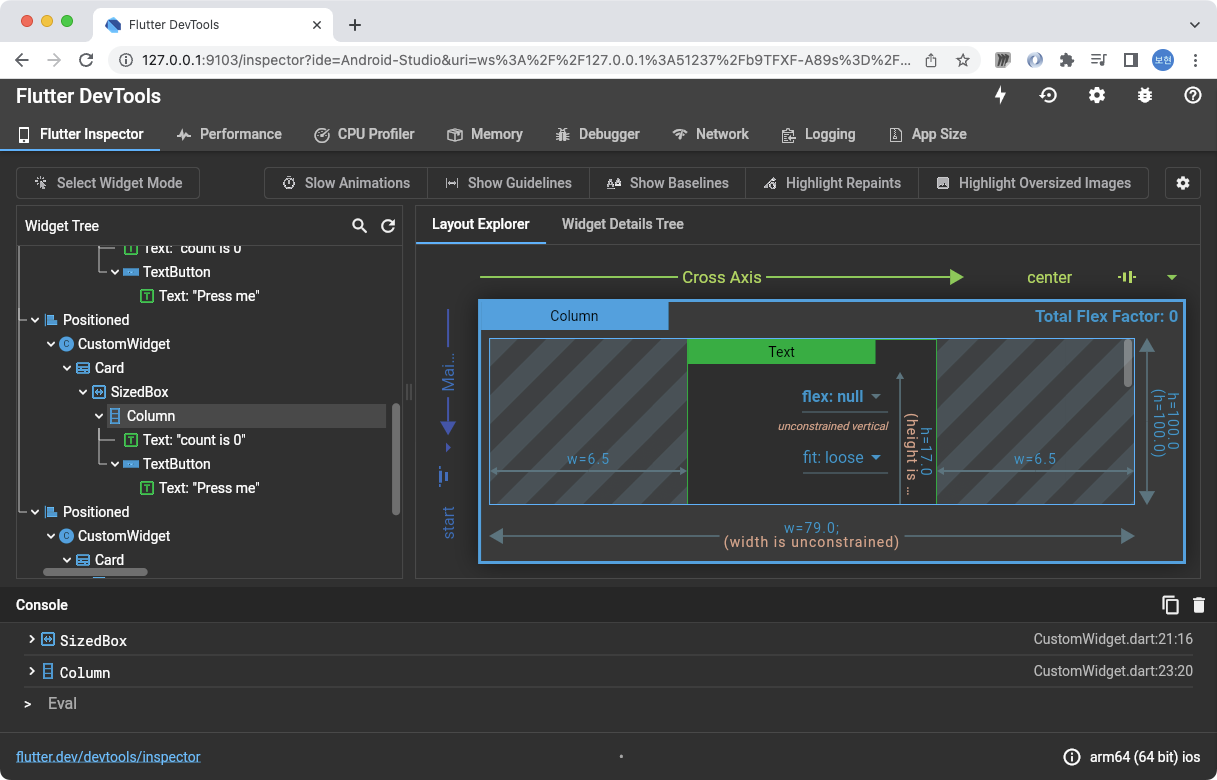
진짜진짜 마지막으로 android studio에 내장되어 있는 layout inspector는 동작하지 않는데 왜 그러는 지 아는 사람 좀 알려주라... 아무것도 안나옴.. 이거 해결되기 전까지는 layout inspector 대신에 tools->flutter->Open Flutter DevTools 열어서(사파리 안됨, 크롬에서만 동작함.) 사용해야 할 거 같아. devTools가 열리면 콘솔창에 있는 주소를 입력하면 됨.



음 이쯤이면 다 된 듯. vsc나 android studio나 거기서 거기인 거 같아. 난 vsc에 단축키 같은게 더 익숙해서 앞으로 vsc에서 하게 될 것 같은데 동작이나 기능은 다를바가 없으니 니들도 니들 맘에 드는 환경에서 하자. 그럼 안녕~~
'Flutter > Flutter Study' 카테고리의 다른 글
| Lorem Picsum (1) | 2022.10.04 |
|---|---|
| React Native에서 Flutter로 갈아타기 #3 - Layout (0) | 2022.10.03 |
| React Native에서 Flutter로 갈아타기 #2 - 기본적인 것들 (0) | 2022.09.29 |
| React Native에서 Flutter로 갈아타기 #1 - 문법? 차이? (1) | 2022.09.29 |
| React Native에서 Flutter로 갈아타기 #0 (0) | 2022.09.27 |