매우 기본적인 사항이라 어느정도 하는 사람은 읽을 필요 없음! flutter 공홈에 전부 다 나오는 내용임!
React native랑 flutter랑 프로그램 외적인 차이에 대해 알고 넘어가보면 개발할 때 IDE, simulator 같은 건 다 똑같아. 다른 게 없어. 명령이나 디버깅 툴 정도만 조금 다를 뿐. 그래도 굳이 나열해보자면 👇👇
React에서는 필요한 Package를 설치할 때 npm이나 yarn을 사용하는데 flutter에서는 flutter pub add package_name 이런식으로 설치해. 아니면 pubspec.yaml 에 원하는 package 이름을 추가한다음 flutter pub get 명령으로 install 할 수 있어.
예를 들어 웹뷰 패키지를 설치하고 싶으면 👇👇
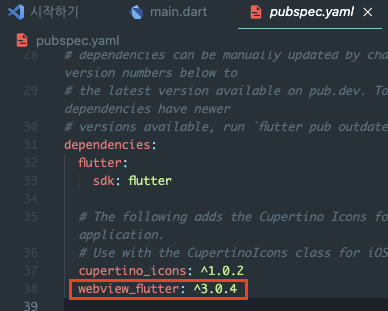
% flutter pub add webview_flutter그러면 설치되면서 pubspec.yaml에도 보이게 되지.

반대로 먼저 pubspec.yaml에 원하는 package를 추가한다음. 아래 명령어로 설치할 수도 있어.
% flutter pub getReact에서처럼 재사용 가능한 컴포넌트도 만들 수 있어야지? flutter에서는 위젯이라고 부름. React에서도 class로 만들던지 function component로 만들던지 아니면 그냥 컴포넌트 조합을 변수에 담아서 쓰던지 그건 개발자가 하기 나름이었지. 참고로 React에서는 class보다는 hook 사용을 권장하고 있어. 👇👇
https://ko.reactjs.org/docs/hooks-intro.html#classes-confuse-both-people-and-machines
Hook의 개요 – React
A JavaScript library for building user interfaces
ko.reactjs.org
Flutter는 class가 처음부터 예제로 나오는데 그냥 일반 변수에 위젯 담아서 사용하는 것도 가능하더라고.. React 마냥 딱히 제한이 없는 듯. 물론 파일로 떼어내려면 class로 만들어야겠지만 ㅎㅎㅎ 뭐 지금은 많이 안해봐서 조금 더 경험해봐야 할 것 같아.
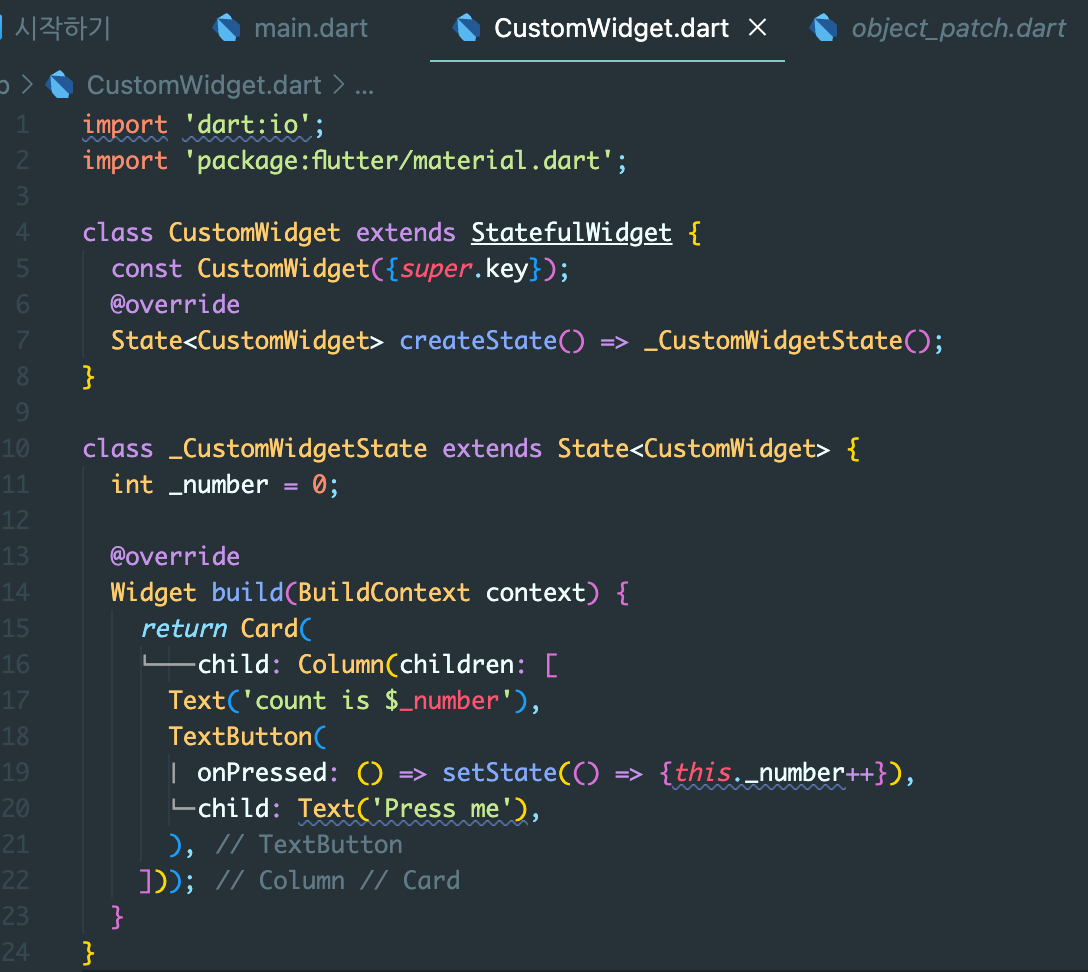
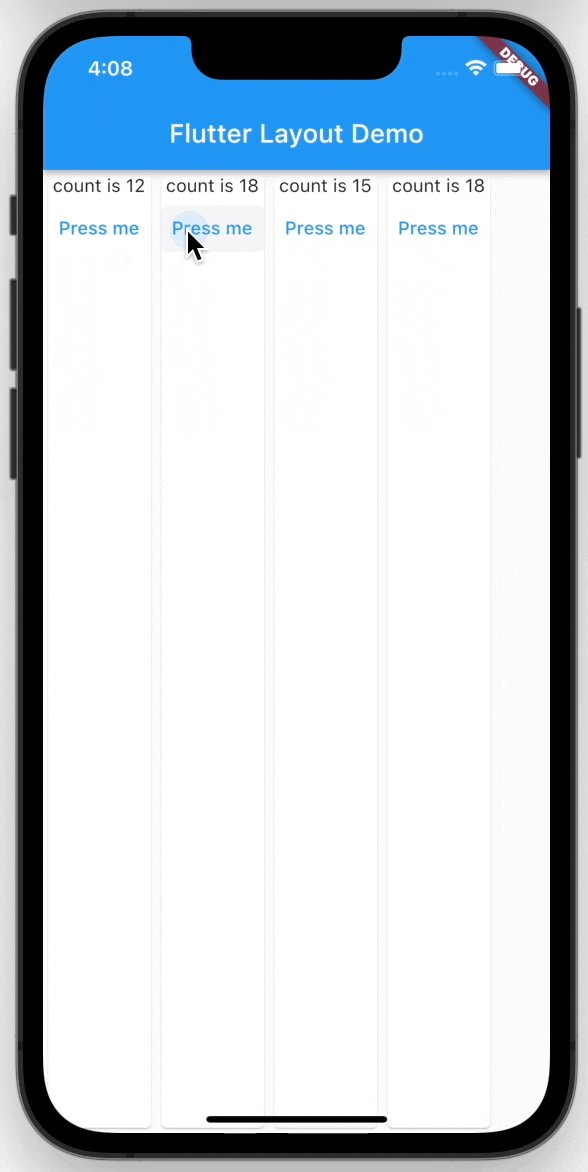
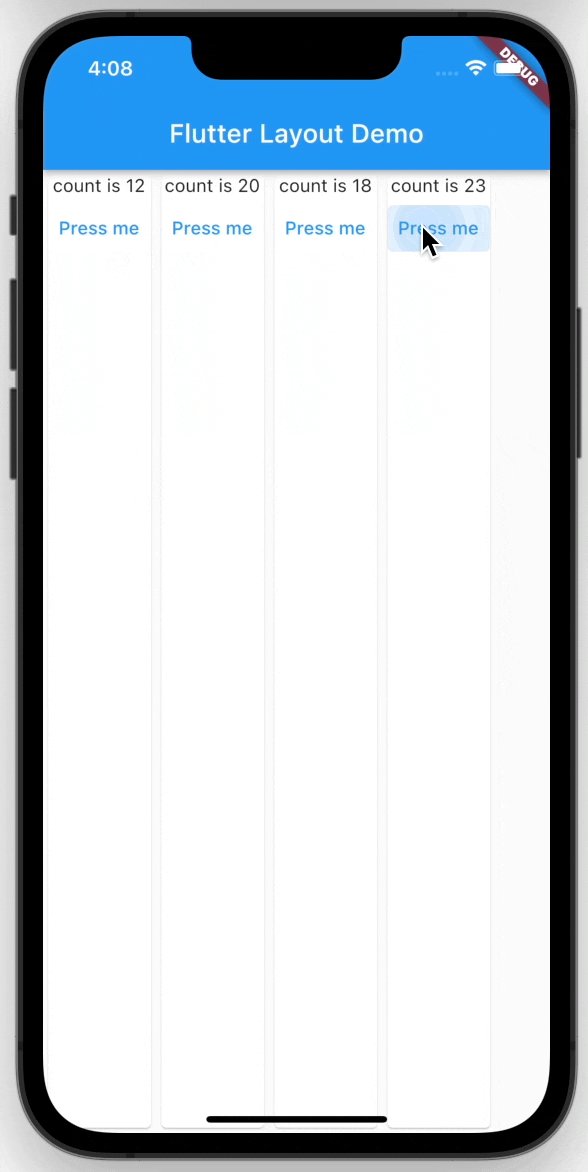
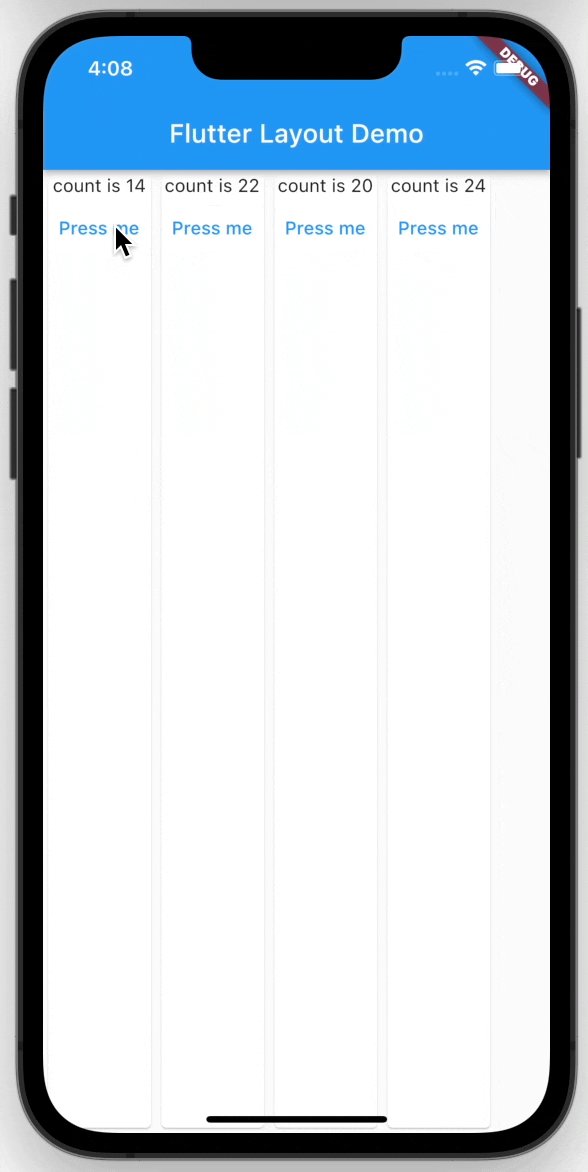
getting started를 본 사람들은 간단한 카운터 버튼 정도는 어렵지 않게 작성할거야. 아래는 내가 한번 만들어 본거임. CustomWidget.dart라는 파일을 lib 위치에 생성하고👇👇

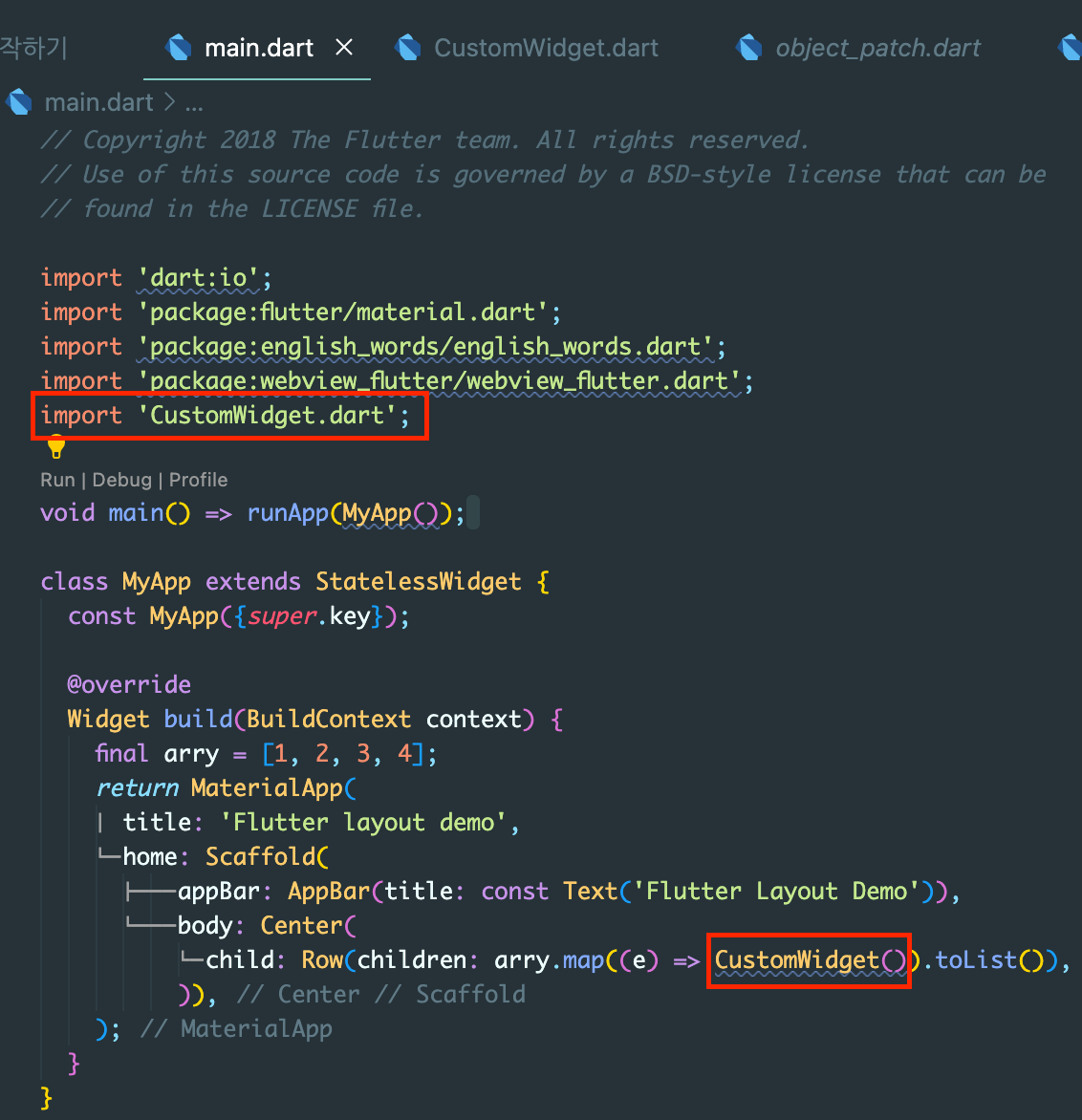
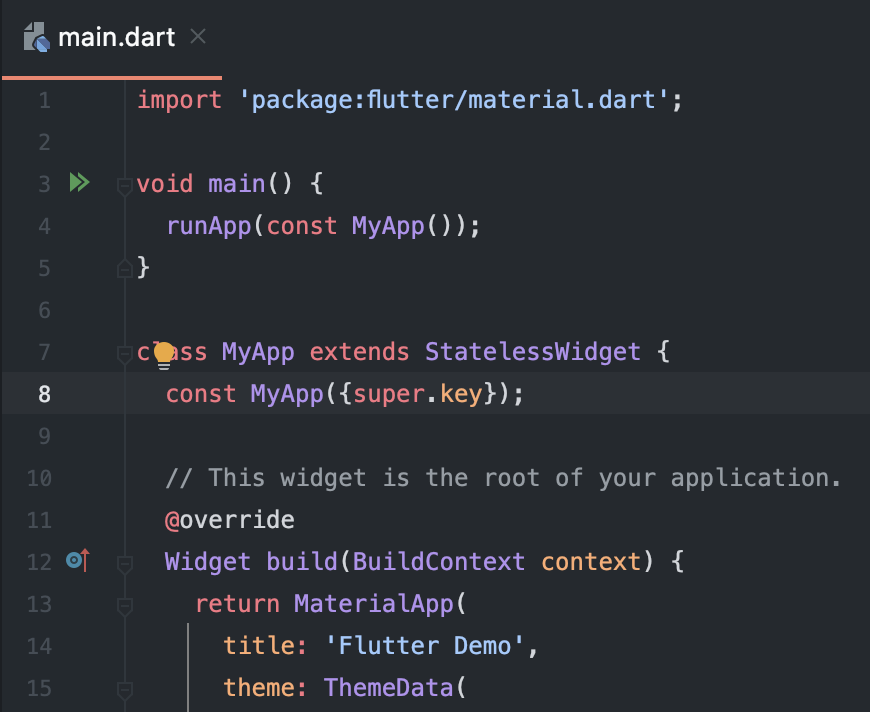
main.dart에서 import 시켜서 build안에서 불러와서 사용해봤어.👇👇

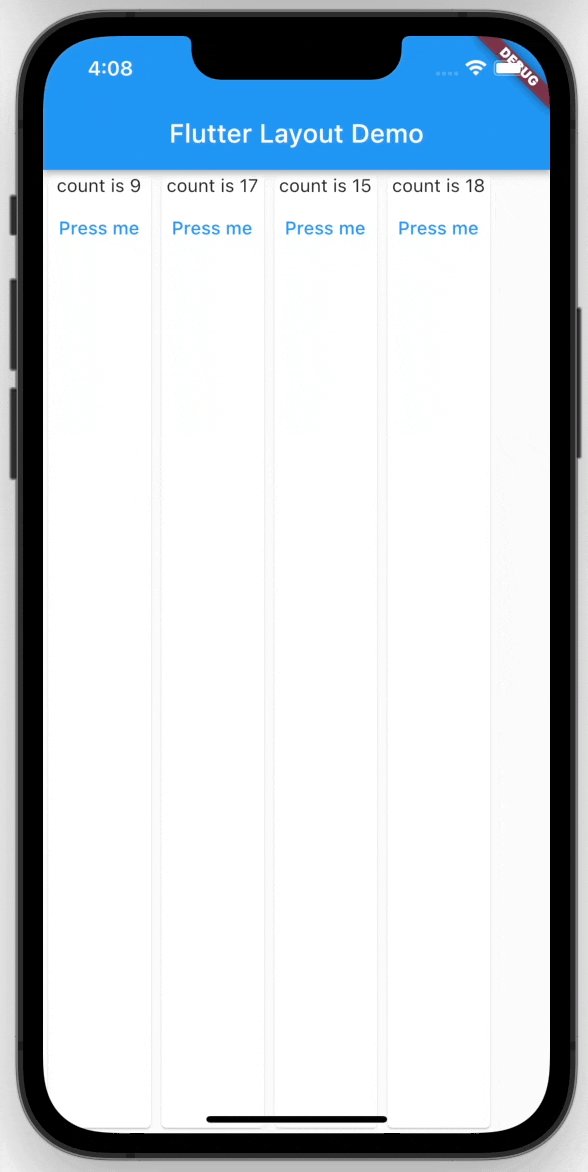
아래와 같이 잘 작동되는 걸 확인할 수 있지.👇👇

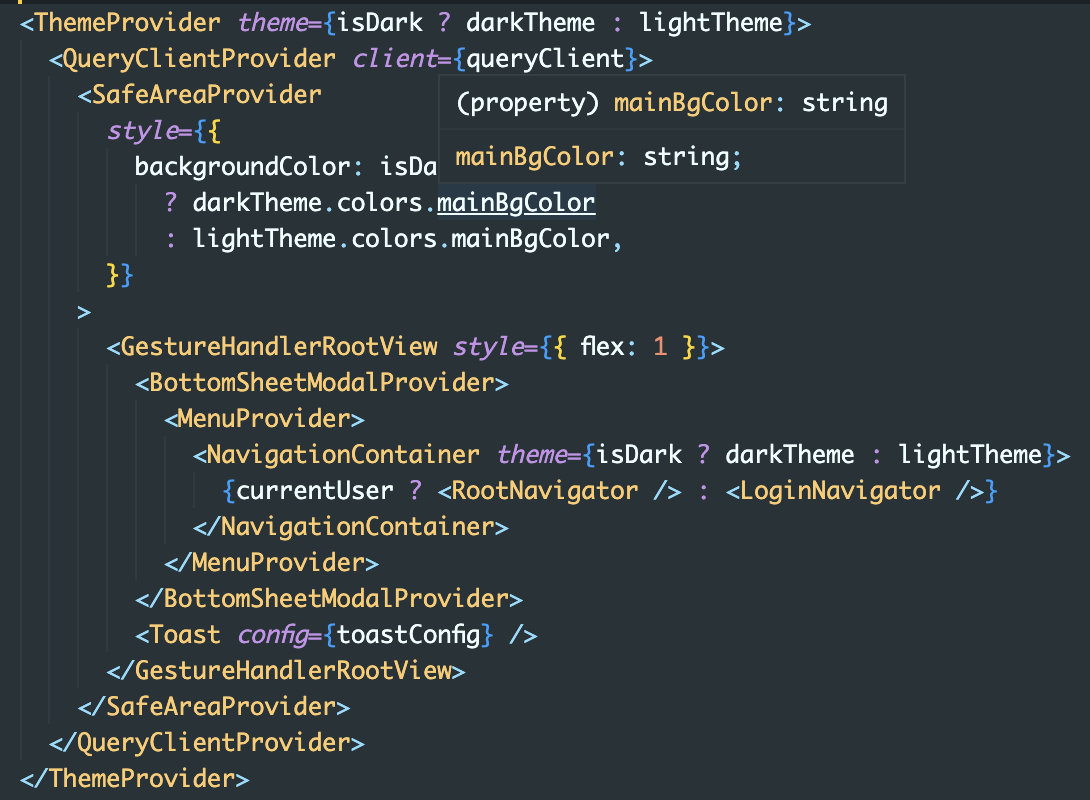
React의 진입점은 index.js를 거쳐 app.js나 tsx가 되겠지. 나같은 경우에는 index.js에서 recoil root로 감싸서 app을 부르고 app 안에서 또 여러 종류의 hook을 사용하기 위한 많은 Provider들이 navigator를 감싸고 있는 형태가 되더라고 ㅋ 누가 가르쳐준게 아니라 맞는지는 모르겠지만 말야 ㅋㅋ

Flutter의 진입점은 lib 폴더의 main.dart 파일이야. 지금이야 단순해 보이긴 하는데 나중에 위젯들을 이리저리 배치하고 보면 어찌될지. { } 가 너무 많아서 보기 힘들거 같은데 ㅠㅠ 얼마나 위젯을 잘 쪼개느냐가 중요하지 않을까? ㅋㅋ 나도 몰라~ 이제부터 해봐야지 ㅋ

음.. 이제 프로그램 외적인 측면에서 차이점은 console.log 대신 print를 쓴다는 점, 귀찮게 pod install을 안해도 된다는 점? 정도? 말고는 아직까지 잘 모르겠음 ㅎㅎㅎ 물론 state관리, layout 위젯, 스타일, 디버그 툴 등등 차이가 많지만 이것들까지 다 한꺼번에 나열할 수 없으니 쪼개서 가자구. 다음에는 layout 측면에서 비교해 보도록 할게! 안녕!
'Flutter > Flutter Study' 카테고리의 다른 글
| React Native에서 Flutter로 갈아타기 #3 - Layout (0) | 2022.10.03 |
|---|---|
| Flutter를 위한 IDE 설정 (2) | 2022.09.30 |
| React Native에서 Flutter로 갈아타기 #1 - 문법? 차이? (1) | 2022.09.29 |
| React Native에서 Flutter로 갈아타기 #0 (0) | 2022.09.27 |
| Flutter도 해봐야겠어 (0) | 2022.09.27 |