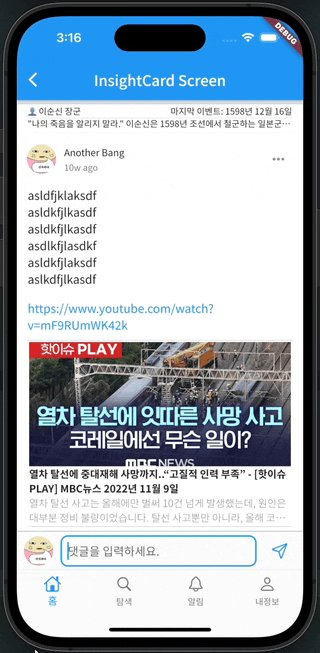
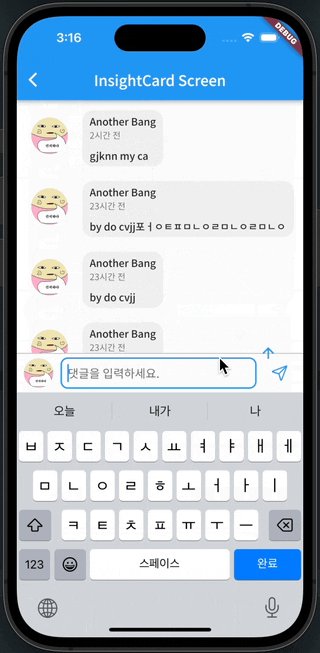
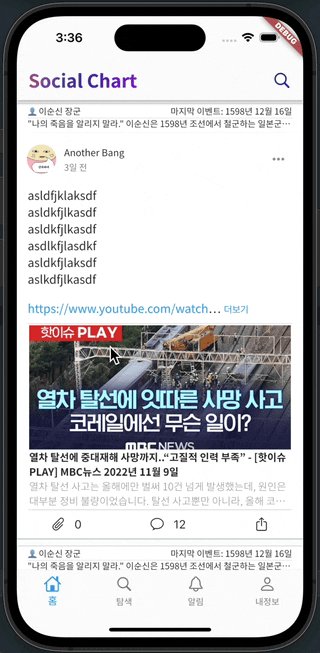
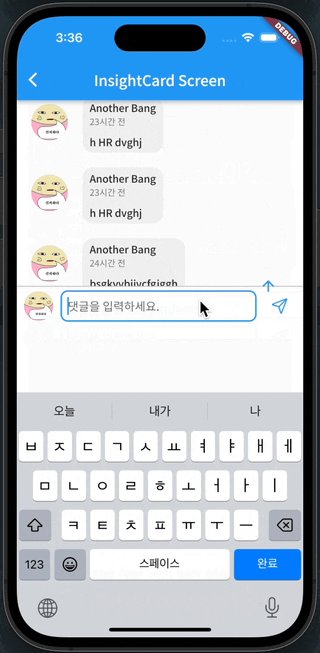
사실 이제 소셜차트의 핵심적인 부분을 구현해야 하는데.. 그건 아직 생각이 정리가 안되서 ㅋㅋㅋ 눈에 보이는 것들부터 우선 처리하고 있어. 유저가 포스팅을 하는 건 했으니 이제 댓글을 달아 보자고.. 포스팅이랑은 다르게 댓글은 그냥 keyboard에 붙어 다니는 bottomsheet에 textfield를 붙여서 구현했어.

물론 수정해야할 것들이나 추가해야 할 것들이 매우 많지만 일단 기능 구현에만 중점을 두고 작업했고 댓글 리스트를 위한 위젯은 유저 포스팅 리스트에 사용했던 infinite_scroll_pagination을 또 사용했어. infinite_scroll_pagination 매우 좋아!
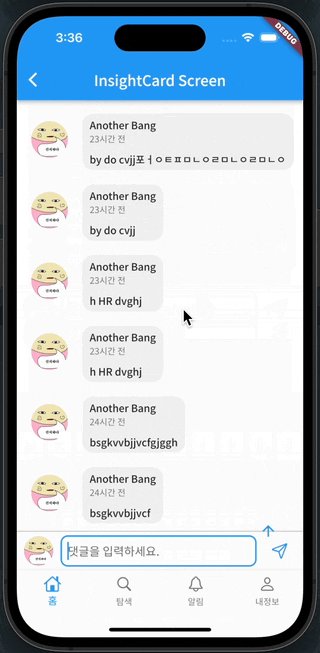
이거 하면서 골때렸던게 keyboard를 따라다니는 bottomsheet 였는데 일반적으로는 매우 완벽하게 동작해. 그런데 bottom tab navigator가 있으면 그 크기만큼 bottom padding이 추가되는 문제가 있더라고 👇

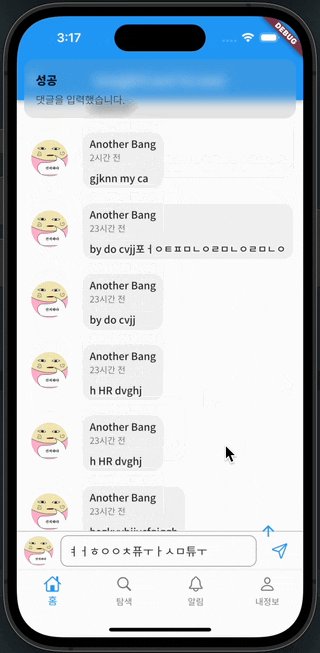
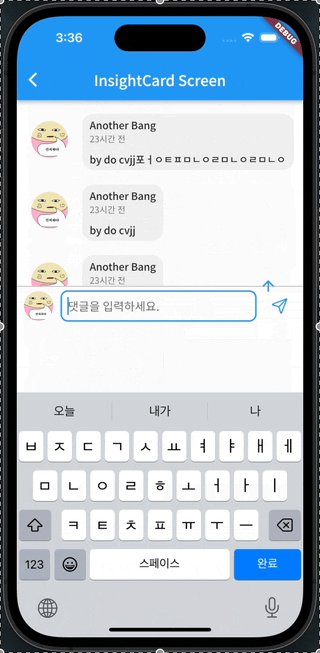
modal bottom sheet를 사용해볼까고 생각했는데... 음.. 잘 모르겠지만 난 그렇게 하기 싫었어. 그래서 bottom tab navigator만큼 padding을 조절해볼까도 생각해봤는데 일단 bottom tab navigator의 높이를 알아내는 적절한 방법을 못 찾았어. 그래서 어떻게 했냐고? keyboard가 나오면 bottom tab navigator를 감춰버렸음 ㅋㅋ 그랬더니 잘 동작함 ㅋㅋ ㅇㅇ
keyboard 이벤트는 flutter_keyboard_visibility라는 package를 사용했어. 검색해보니 다른 사람들은 MediaQuery.of(context).viewInsets.bottom 을 사용하라고 하던데;; 이게 키보드가 올라오면서 사이즈가 변하기도 하고 GetxController 안에서 사용을 못하니까 코드가 자꾸 변태처럼 변하더라고;;; 암튼 그래서 👇👇 사용함. 동작 매우 잘 함!
https://pub.dev/packages/flutter_keyboard_visibility
flutter_keyboard_visibility | Flutter Package
Flutter plugin for discovering the state of the soft-keyboard visibility on Android and iOS.
pub.dev
아래 코드처럼 onChange에 리스너 등록해서 사용하면 됨. 간단!
//navigator_main_controller.dart
...
late StreamSubscription<bool> keyboardSubscription;
var keyboardVisibilityController = KeyboardVisibilityController();
bool get isBottomTabVisible => _isBottomTabVisible.value;
set isBottomTabVisible(bool visible) => _isBottomTabVisible.value = visible;
@override
void onInit() {
// TODO: implement onInit
super.onInit();
keyboardSubscription =
keyboardVisibilityController.onChange.listen((bool visible) {
_isBottomTabVisible.value = !visible;
});
}
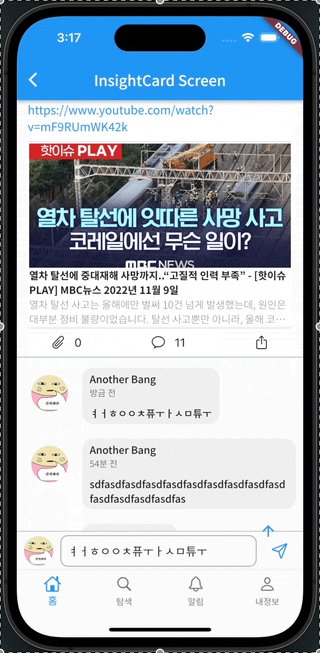
...그리고 유저 포스팅이나 댓글에 몇시간 전, 몇 분 전 이런거 있잖아? 이거 직접 짜려면 매우 성가신데 ㅎㅎ

다행이 이것도 flutter package가 있더라고 ㅎㅎ👇
https://pub.dev/packages/timeago
timeago | Dart Package
A library useful for creating fuzzy timestamps. (e.g. "15 minutes ago")
pub.dev
원래 한글은 없는데 아래와 같이 하면 한글로 custom message를 지정할 수 있어. 음~ 이것도 좋아 ㅋㅋ
//main.dart에 삽입하면 전체에 적용
timeago.setLocaleMessages("kr", KrCustomMessages());
//timeago_custom_messages
import 'package:timeago/timeago.dart';
class KrCustomMessages implements LookupMessages {
@override
String prefixAgo() => '';
@override
String prefixFromNow() => '';
@override
String suffixAgo() => '';
@override
String suffixFromNow() => '';
@override
String lessThanOneMinute(int seconds) => '방금 전';
@override
String aboutAMinute(int minutes) => '${minutes}분 전';
@override
String minutes(int minutes) => '${minutes}분 전';
@override
String aboutAnHour(int minutes) => '${minutes}분 전';
@override
String hours(int hours) => '${hours}시간 전';
@override
String aDay(int hours) => '${hours}시간 전';
@override
String days(int days) => '${days}일 전';
@override
String aboutAMonth(int days) => '${days}일 전';
@override
String months(int months) => '${months}개월 전';
@override
String aboutAYear(int year) => '${year}년 전';
@override
String years(int years) => '${years}년 전';
@override
String wordSeparator() => ' ';
}그리고 이 외에도 잡다한 것들.... 카드 메뉴, 긴글 더보기 버튼...공유하기 버튼 등등등을 구현하고 있는데 ....

휴~ 갈길이 멀다... 이쯤되니까... 몇 사람이서 할 일을 나 혼자 하는 거 같고;;; 이걸 나혼자 끝낼 수 있으려나? 하는 생각이 드네? ㅋㅋㅋㅋㅋ ㅠㅠ 이제는 슬슬 backend 압박도 오고 있고, 디자인도 수정해야하고, 앱 심사 받으려면 이용 약관, 개인 정보 처리방침 같은 것들도 준비하고 그거 게시할 사이트도 준비해놔야 하는데 ㅋㅋㅋ 진짜 이런 앱 하나 만들려면 할 일이 정말 어마무시하게 많구만! ㅋㅋ 그래도 뭐 시작했으니 끝은 봐야지 ㅎㅎ 안녕!
'Flutter > Flutter Project' 카테고리의 다른 글
| [소셜차트] 앱 제작기 #14. 프로필 수정 화면 (0) | 2022.12.07 |
|---|---|
| [소셜차트] 앱 제작기 #13. 좋아요 기능 (Distributed Counter) (0) | 2022.11.30 |
| [소셜차트] 앱 제작기 #11. 운수 좋은 날.. (1) | 2022.11.09 |
| [소셜차트] 앱 제작기 #10. Tap to scroll top (0) | 2022.11.08 |
| [소셜차트] 앱 제작기 #9. 무한 스크롤 (0) | 2022.11.07 |